真的免费好用的WordPress商城翻译插件,创建多语言独立站商城
WordPress网站翻译插件说明
很多人在搭建独立站商城的时候,都希望做成一个多语言的网站,从而扩大业务范围。但是目前插件中心的大部分翻译类插件要么是收费的,要么免费版本的功能非常受限,比如翻译的字数限制,语言数量限制,还有不支持Woocommerce等。
视频教程
今天这篇文章就介绍一个免费好用的WordPress网站翻译插件,虽然功能不是超级强大,但是对前期预算有限和要求不是太高的新手来说,算得上优选了。然后我在文章的末尾也会把其他几款主流的翻译插件列出,并简述一下功能和优缺点,供大家参考。
GTranslate使用教程
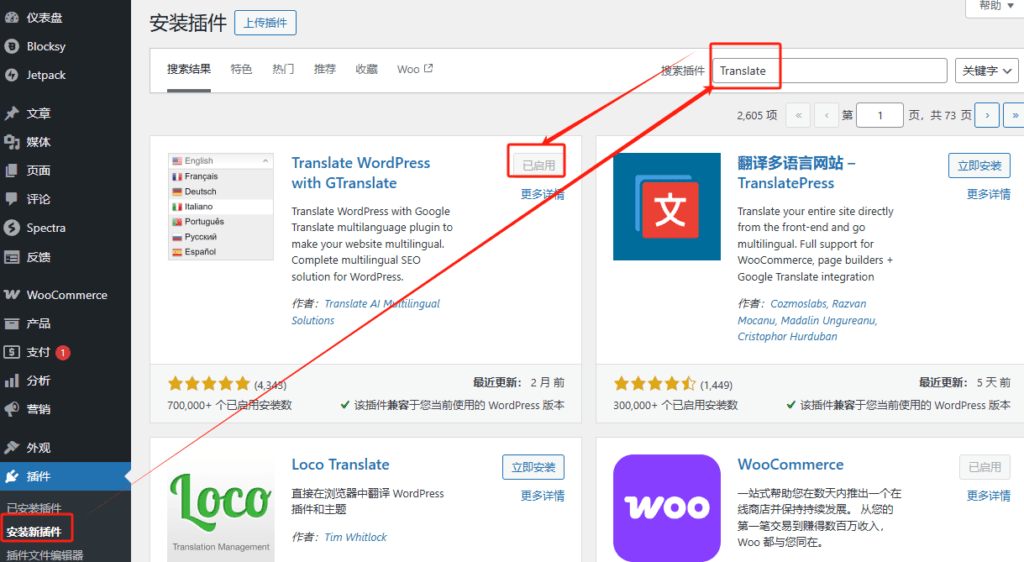
1. 安装Gtranslate插件
在WordPress的后台,选择插件下的安装新插件,然后在搜索框中搜索Translate,选择GTranslate,安装并激活使用。

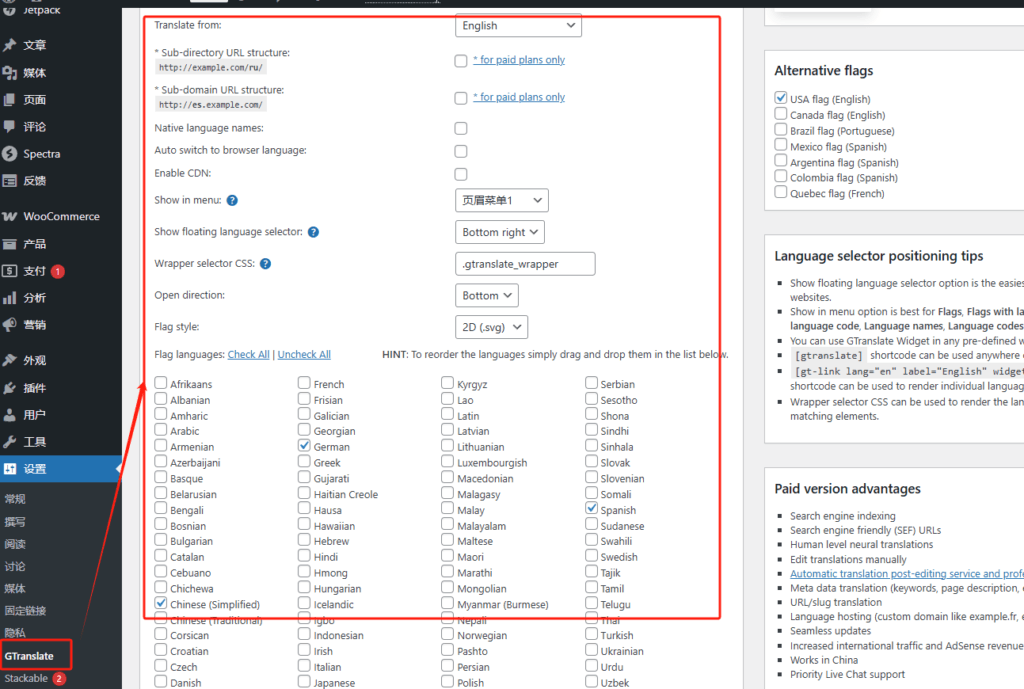
2. Gtranslate参数设置
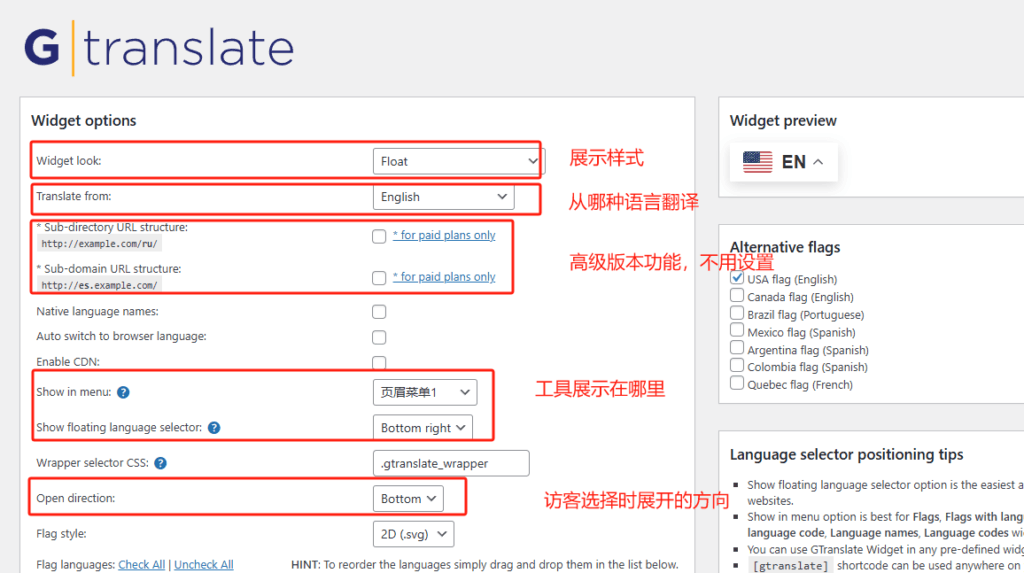
安装好之后,选择设置下面有个GTranslate,然后就可以在右边的面板对翻译工具进行设置。

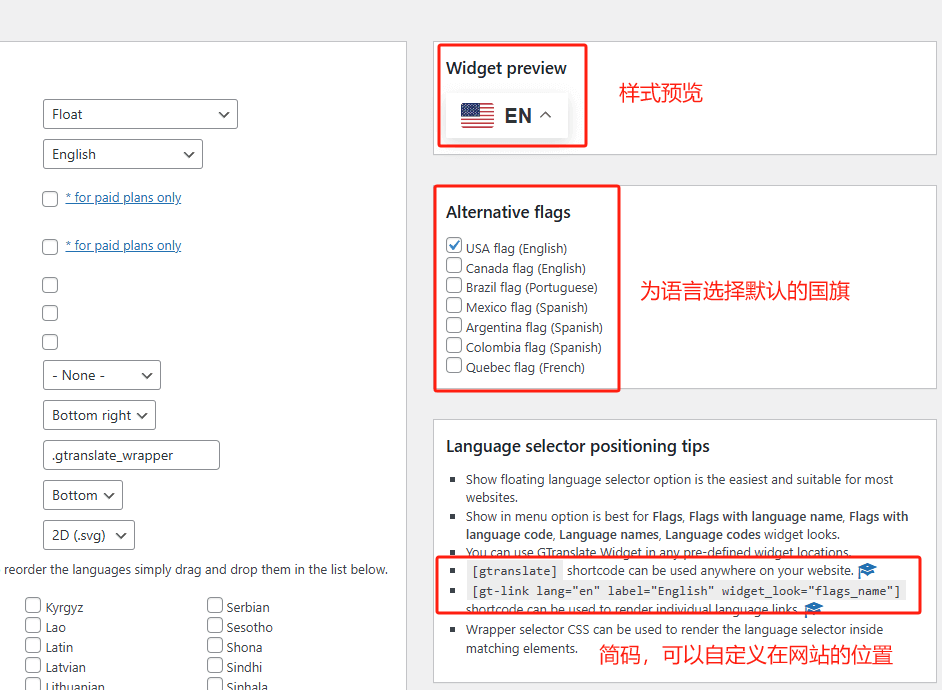
上面的Widget look,也就是这个工具在网站前台展示的样式,可以选择悬浮,Popup,是否带国旗,是否国家简写……
Translate from,从哪种语言翻译过来,就直接选择你网站的默认语言。
Sub-directory URL structure,指翻译后展示的网址,这个属于高级版本,默认不选。
Show in Menu,展示在那个菜单中。
Show Floating language selector,悬浮的话展示在网站的哪里。
Open direction,选择语言展开时的方向。

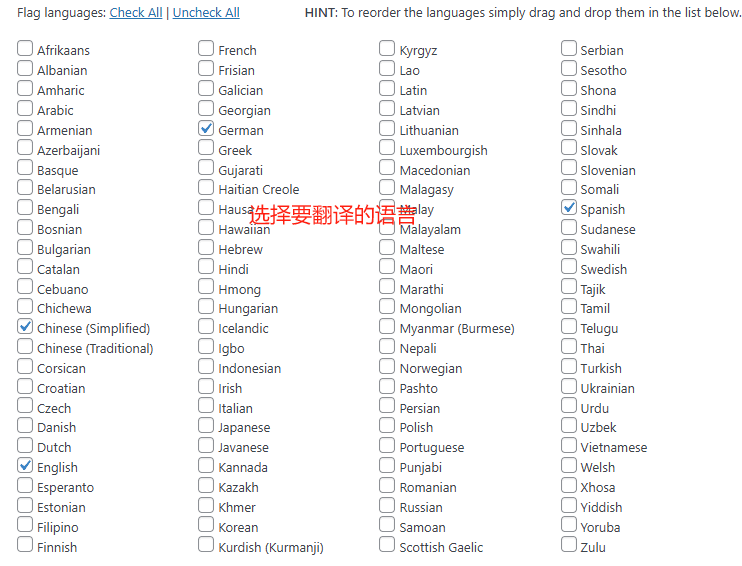
这里选择要翻译的语言。

右边这里Widget Preview,可以预览你修改参数展示的样式。
Alternative flag,替换不同语言的国家国旗。
下面那里还有简码,你可以自定义放到网站上的位置。

都设置好之后保存。
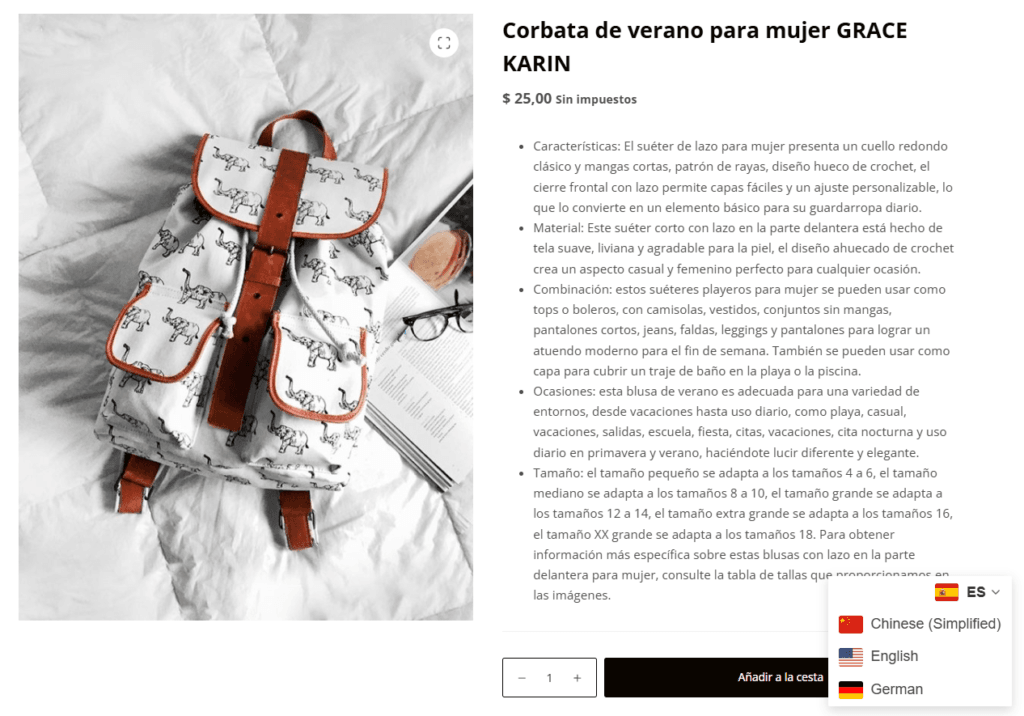
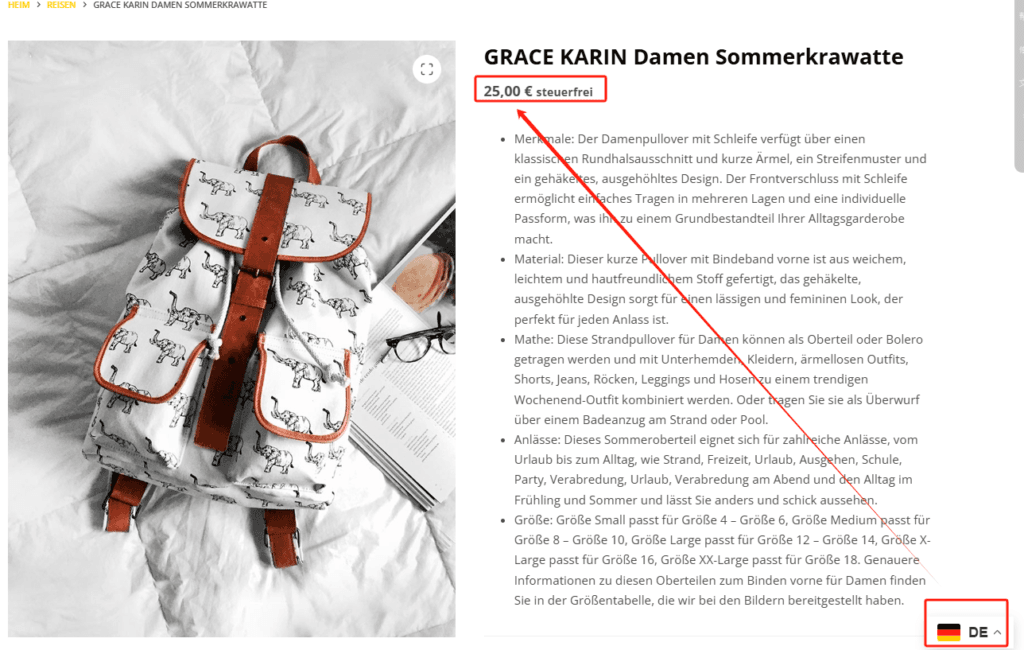
3. 效果演示

解决货币符号的问题
Gtranslate在翻译的时候有一个问题,就是产品的价格符号也会随着语言翻译,这样在结算的时候价格显然是不对的,所以我们需要解决这个问题。

有两种方法:第一种是通过添加代码的方式,也很简单,大家按照我下面的操作就可以。第二种是安装货币转换类的插件,这样也是不用担心货币被翻译的问题。
方法一:添加2块代码
1. 在blocksy-child文件夹下面的function.php中添加下面代码。(如果这一部分不知道怎么添加,或者害怕出错,一定要对照上面的视频操作)
👉 下面为赞助粉丝专享内容 👈
为感谢🫰Youtube会员,🫰B站充电粉丝和🫰交流群成员的支持。
后面为专享内容,如果你是上面其一,可直接右边登陆账号查看(不知道账号的可联系我“bansuhy”创建)
如果你想加入,可点击下面按钮了解。














看不到代码
赞助粉丝专享内容,登录才能查看
复制不了代码,啥情况