如何给WordPress添加Whatsapp, Messager,邮箱,电话,微信等联系集成功能
给我们的独立站商城集成Whatsapp,电话,邮箱,微信等功能可以有效地帮助意向客户联系到我们。今天这篇文章就教你如何实现这一功能。

视频教程
第一步. 安装新的插件
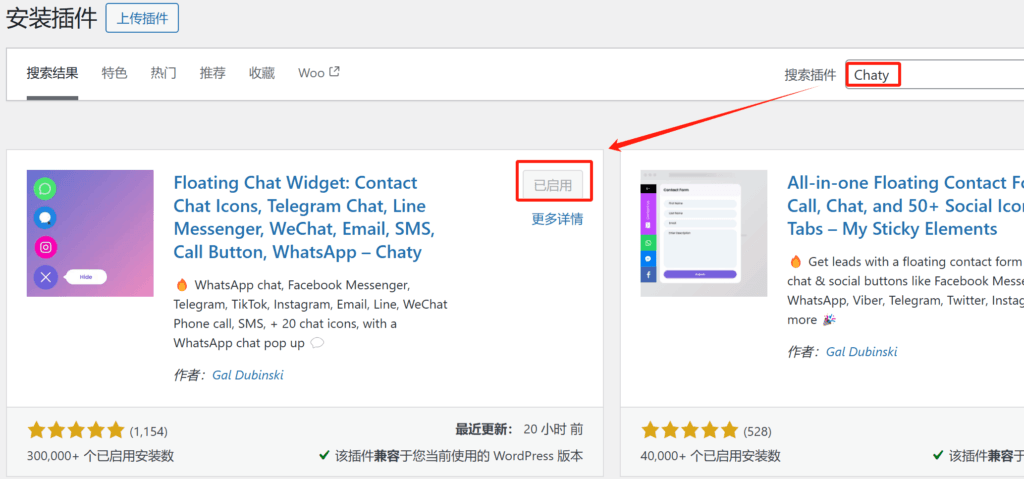
到WordPress后台,选择“安装新的插件”,然后在搜索框中搜索“Chaty”,找到插件并安装启用。

第二步. 设置聊天按钮
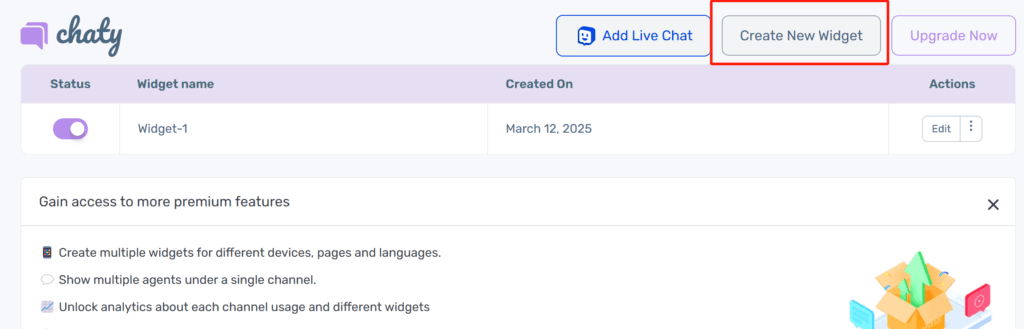
在左边的菜单部分就出现了”Chaty“的选项,点击进入。然后“Create New Widget”。

接着是设置联系工具的参数。先起一个名称,自己可以辨识就可以。然后把下面需要添加的联系方式按钮点亮。右边是效果预览窗口,鼠标放上去或者点击一下就可以查看效果。

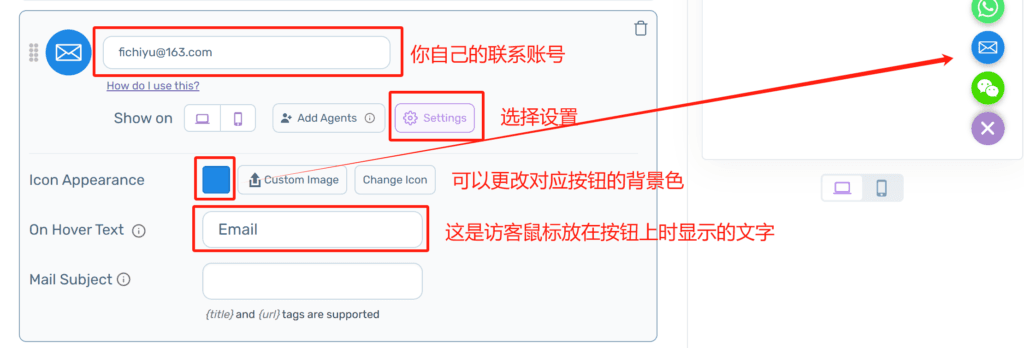
添加好联系方式后,点击下面对应联系方式下面的Setting就可以设置参数。

Whatsapp的设置多一点,因为这个插件可以将Whatsapp的聊天窗口内置到网站上。
👉 下面为赞助粉丝专享内容 👈
为感谢🫰Youtube会员,🫰B站充电粉丝和🫰交流群成员的支持。
后面为专享内容,如果你是上面其一,可直接右边登陆账号查看(不知道账号的可联系我“bansuhy”创建)
如果你想加入,可点击下面按钮了解。
订阅评论
登录
0 评论
最新