如何给WordPress商城添加询单弹窗,询价表单功能
我们在用WordPress搭建独立站商城的时候,很多人都希望能拥有一个弹出的询单窗口,尤其是做To B展示商城的卖家,这样的功能方便客户提问并收集意向买家的资料。
视频教程
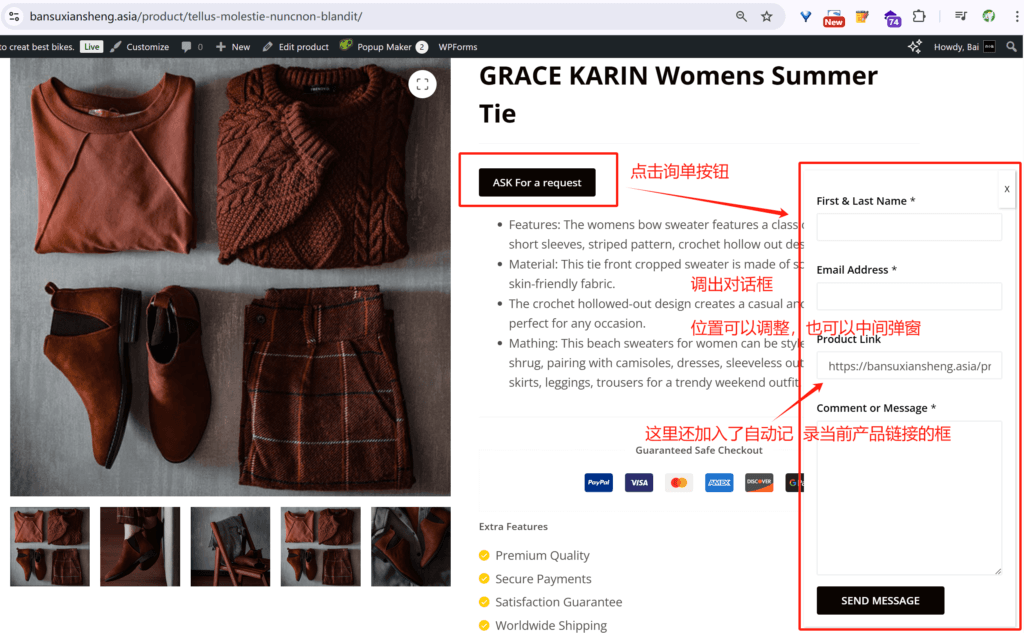
今天这篇文章就教你如何实现这一功能,非常简单,只需要4步,而且位置也可以自由定制。下面就是产品页上的咨询按钮展示,当意向客户点击询单按钮,右下角就弹出信息提示框(这里的弹窗也可以显示在正中间,是可以调整的),这次的表单里还自动加入了当前页面的网址,我们一起看看如何操作吧!

第一步. 创建咨询表单
我们用到的表单还是WPForms,这个表单插件的安装使用之前的第十四节视频中已经讲过了,大家可以点击下方链接去查看。
但是自动填充网址这个设置还是要在下面和大家补充一下。
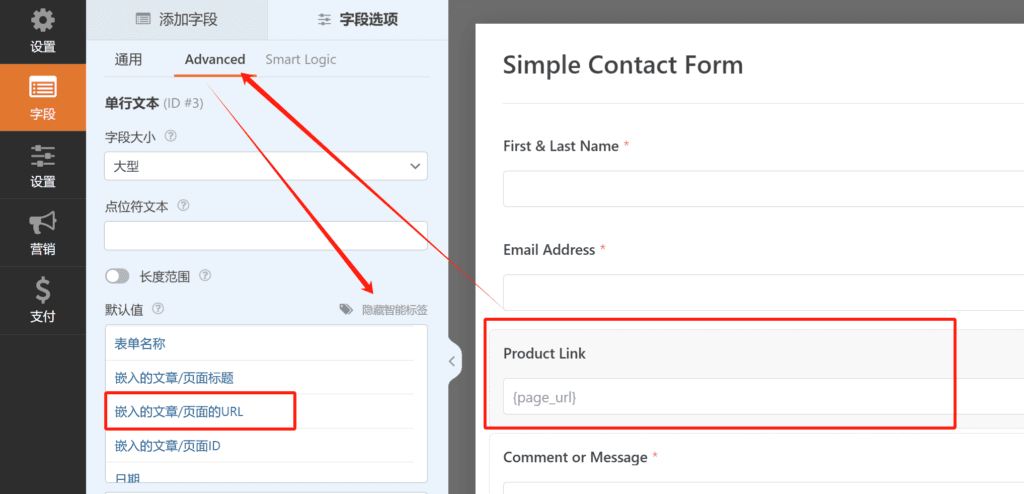
创建WPForms表单后,我们来到添加字段,正常情况下这种自动填充的字段,我们是应该选择“功能字段”里的“隐藏字段”,也就是意向客户看不到,但是数值会记录下来发到我们自己的邮箱。
但是这是个会员功能,考虑到很多粉丝预算有限,所以我们就用上面的“单行文本”代替。把它拖拽到右边的表单区,然后正常修改。
标签名称就改成Product Link,然后到Advanced下面的默认值,在它的右边有“隐藏只能标签”选项,打开,选择嵌入的文章/页面的URL,这样就可以了。其他的步骤就参考上面的“商城表单和邮件接受问题”这篇文章吧。

第二步. 安装弹窗插件
👉 后面为赞助粉丝专享内容 👈
为感谢🫰Youtube会员,🫰B站充电粉丝和🫰交流群成员的支持。
后面为专享内容,如果你是上面其一,可直接右边登陆账号查看(不知道账号的可联系我“bansuhy”创建)
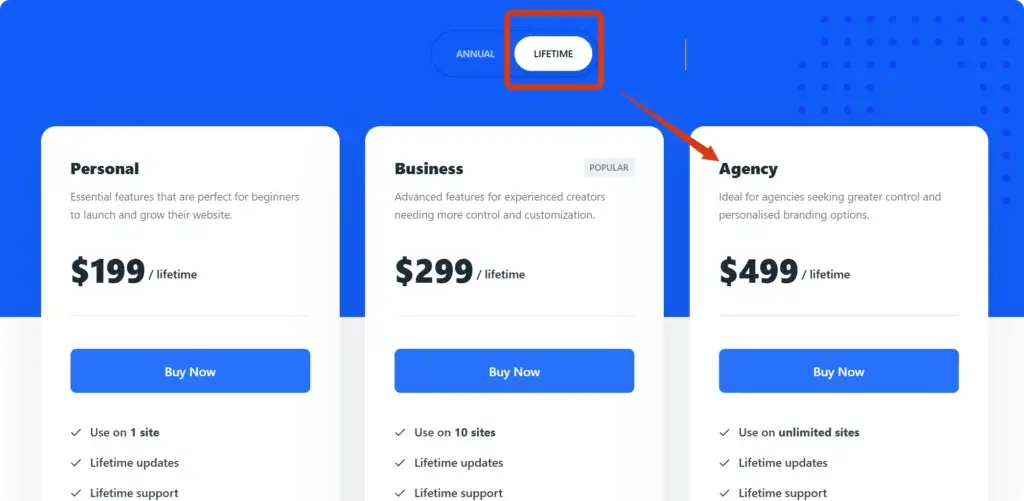
如果你想加入,可点击下面按钮了解。