给独立站产品添加快速查看,收藏和对比功能,Quick View,Wishlist,Compare
这篇文章教你添加独立站的三大必备功能:快速查看(Quick View)、收藏(Wishlist)和对比(Compare)。这些功能不仅能提升用户体验,还能显著提高转化率。

一. 开启功能
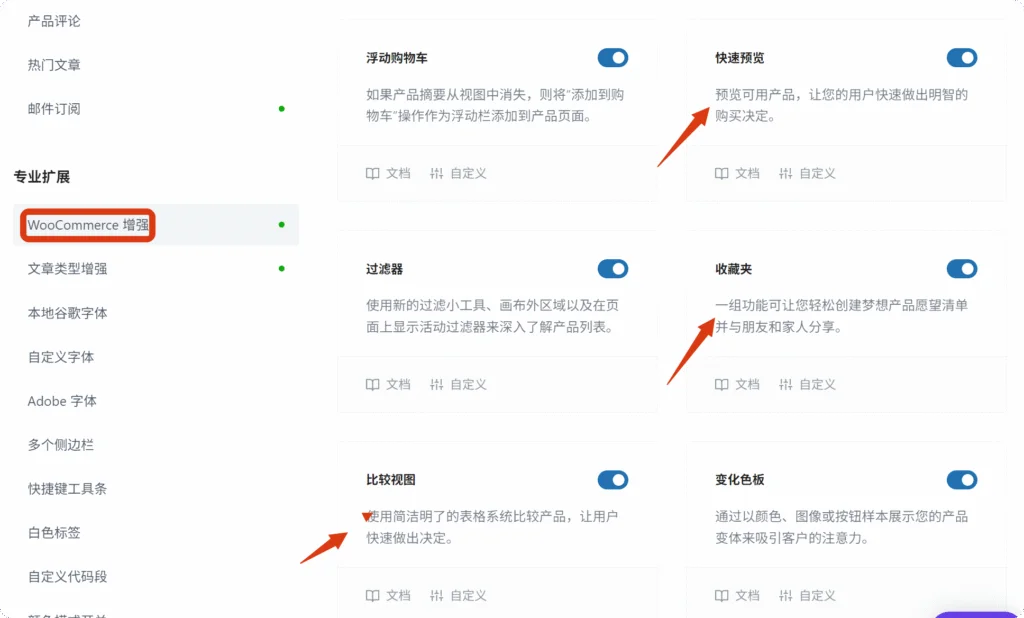
登录WordPress后台,到Blocksy的扩展,然后在WooCommerce增强里把快速预览,收藏夹和比较视图打开。

然后点击Quickview下面的自定义,这里可以对快速预览的参数进行设置。
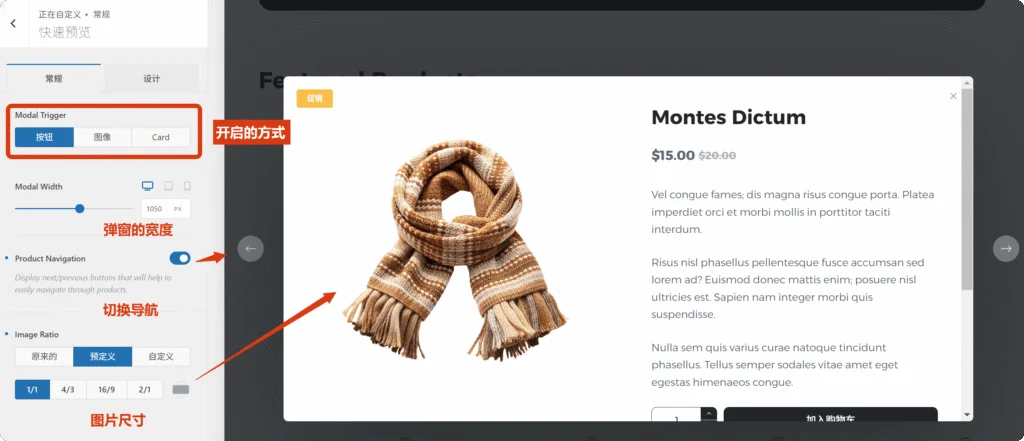
二. Quickview设置
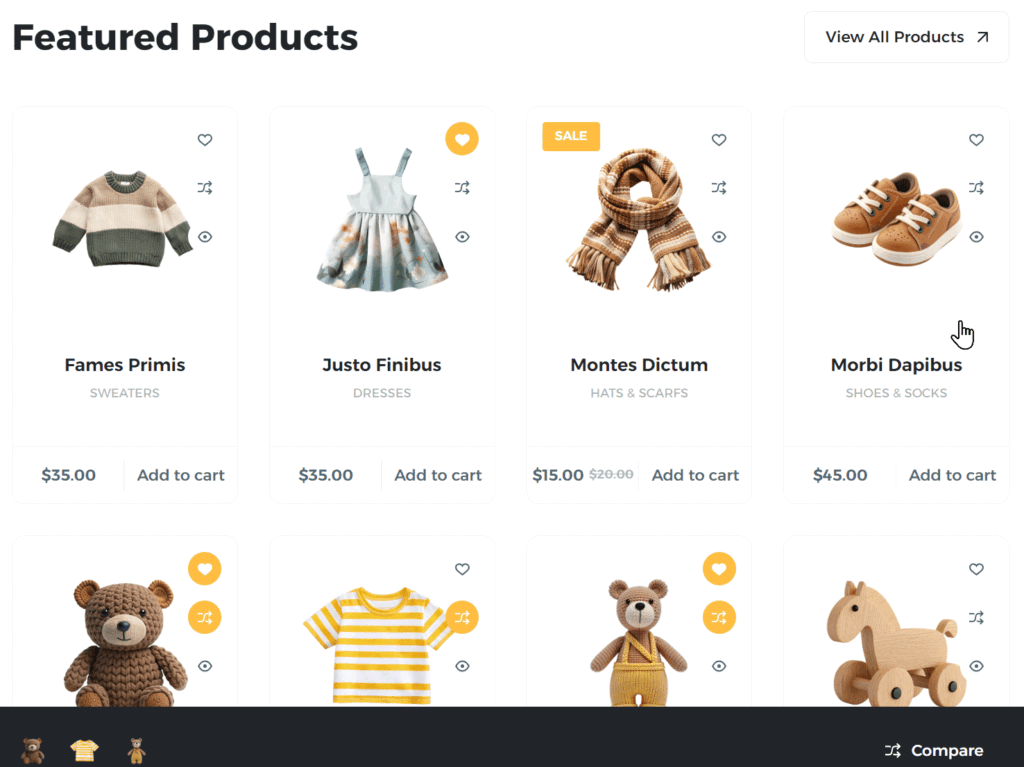
- Modal Trigger,触发器开关。按钮就是在产品展示上有小眼睛,图像是点击产品图片打开预览功能,Card是整个产品展示区域。
- Modal Width,预览弹窗的宽度。
- Product Navigation,预览状态下可以切换产品。
- Image Ratio,预览图片的尺寸。

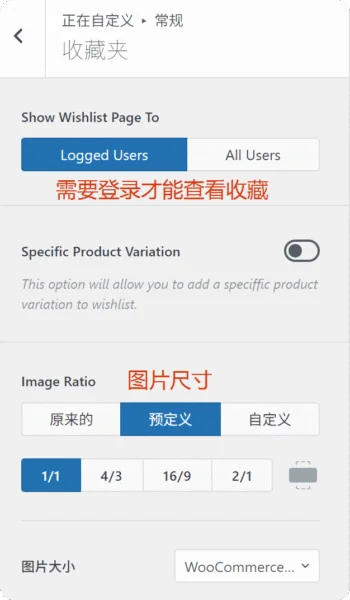
三. 收藏夹设置
可以从Blocksy扩展的收藏夹——自定义进入。
这里面主要修改收藏页面的设置,比如需要登陆才能查看,收藏产品展示的图片尺寸等信息。

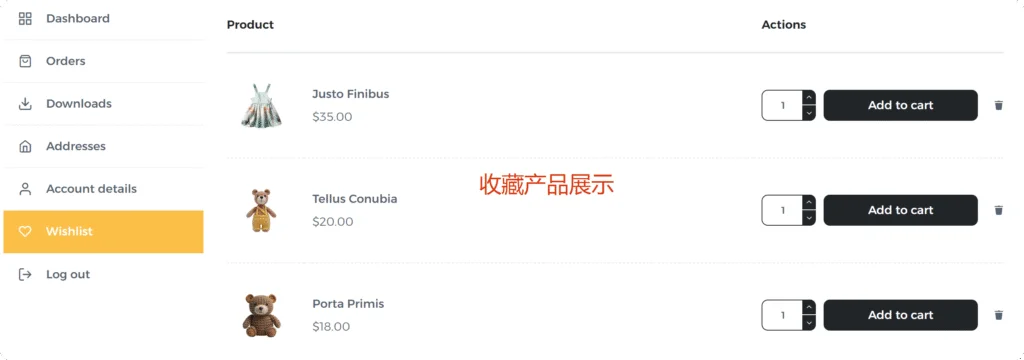
下面是展示的收藏产品页面。

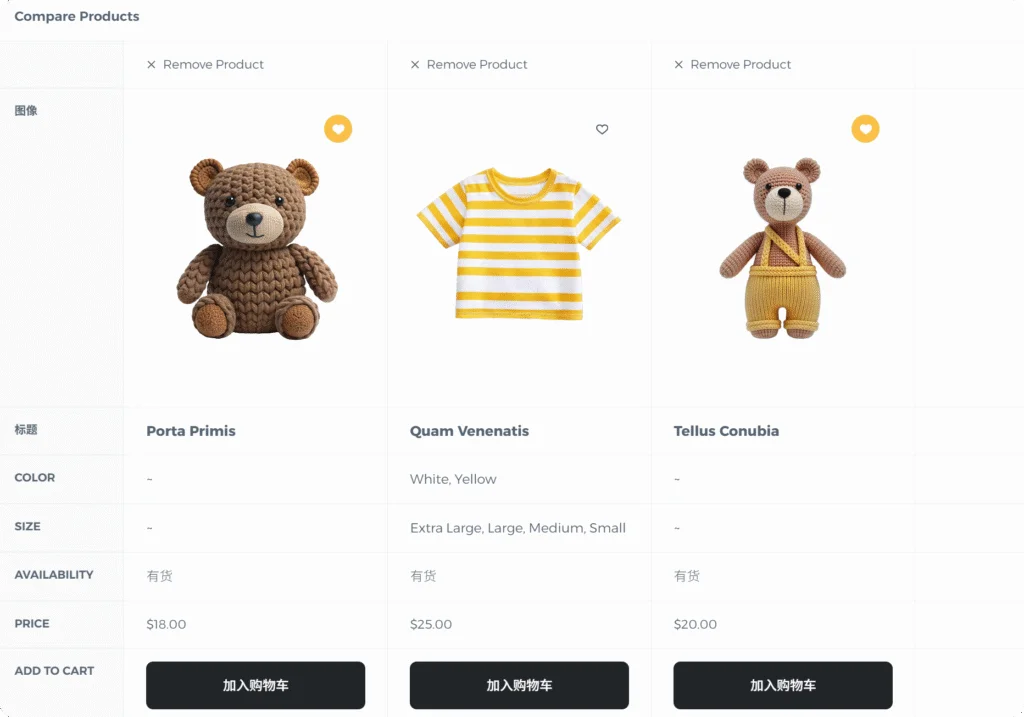
四. Compare
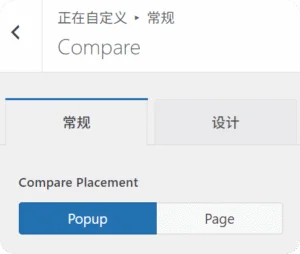
它的修改方法也是差不多,先进入到Compare的自定义区域,然后修改参数,
首先是以弹窗的样式展示对比结果还是页面。

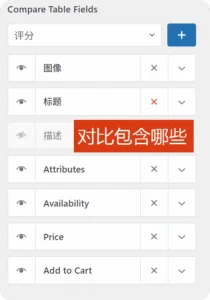
然后对比表单中包含哪些参数。

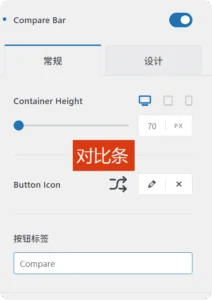
是否设置对比条,可以在页面的最下面方便对比。


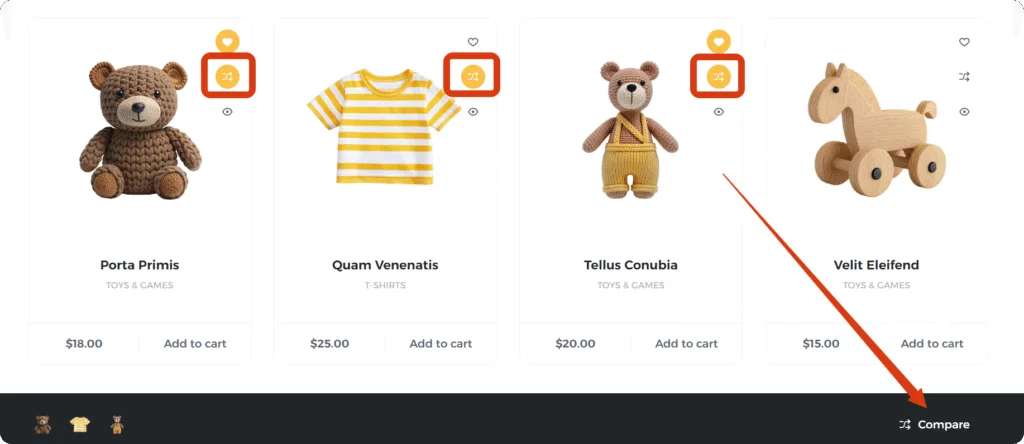
展示的结果。

总结
在菜单的区域也会有这些对比和收藏的入口。

这些功能对于一个网站来说也是有它的意义的,设置也非常简单。
© 文章版权归白小菌所有,🫰欢迎转发分享。未经允许请勿抄袭转载。
订阅评论
登录
0 评论
最新