如何用简码在网站上展示产品
在 WooCommerce 中,使用简码(shortcode)可以在首页或其他页面上显示特定类目或特定产品。下面就给大家介绍几种常见的使用形式:
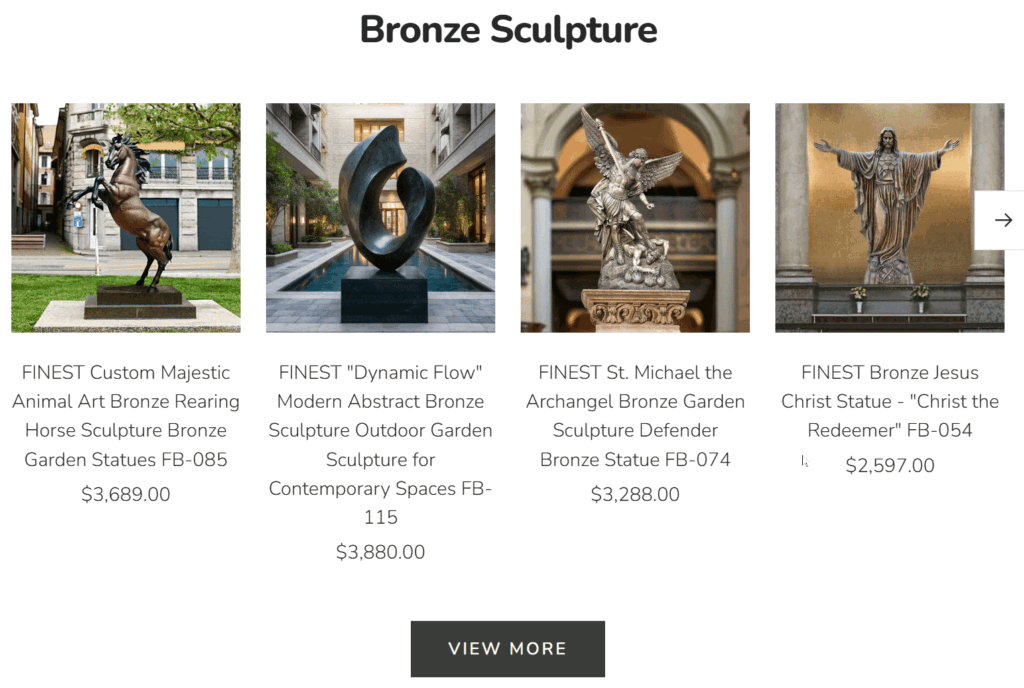
1. 显示特定分类的产品
需要在简码中添加 category 参数。
[products limit="8" columns="4" category="category-slug"]- limit: 显示的产品数量(例如 8)。
- columns: 每行显示的列数(例如 4)。
- category: 你商城产品分类(在 WooCommerce 的“产品 > 分类”中找到对应类别的 slug)。
例如,若要显示“服装”类别的 8 个产品,假设分类 slug 为 clothing,简码如下:
[products limit="8" columns="4" category="clothing"]如果需要显示多个类别,可以用英文逗号分隔多个 slug:
[products limit="8" columns="4" category="clothing,accessories"]2. 显示具体产品
如果想展示特定产品,可以使用 ids 参数,指定产品的 ID。产品 ID 可以在 WooCommerce 的“产品”管理页面中找到。
👉 下面为赞助粉丝专享内容 👈
为感谢🫰Youtube会员,🫰B站充电粉丝和🫰交流群成员的支持。
后面为专享内容,如果你是上面其一,可直接右边登陆账号查看(不知道账号的可联系我“bansuhy”创建)
如果你想加入,可点击下面按钮了解。
订阅评论
登录
0 评论
最新