WordPress网站手机端筛选功能设置-Blocksy主题
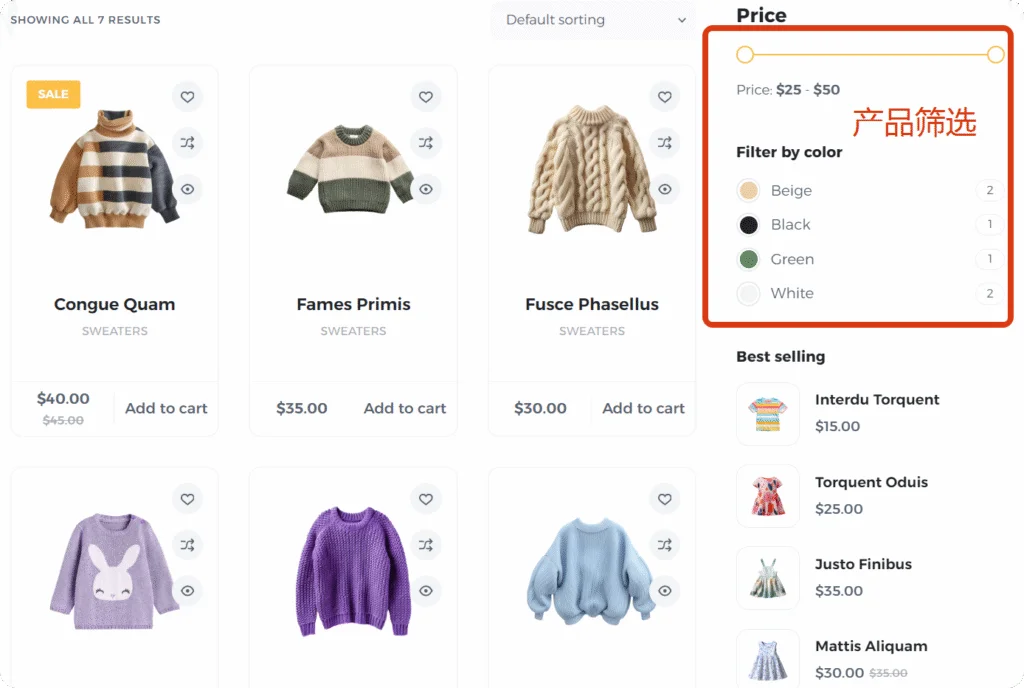
在前面的WordPress零基础建站教程中讲过如何设置产品类目页的筛选功能,但是有一个问题——在手机端没办法很好地显示出Filter功能。

当时也给出了替代方案,但效果总是不太理想,今天这篇文章就教大家如何通过Pro版本完美解决,如果你需要Pro版本,可以联系我。
视频教程
一. Pro版本新增元素
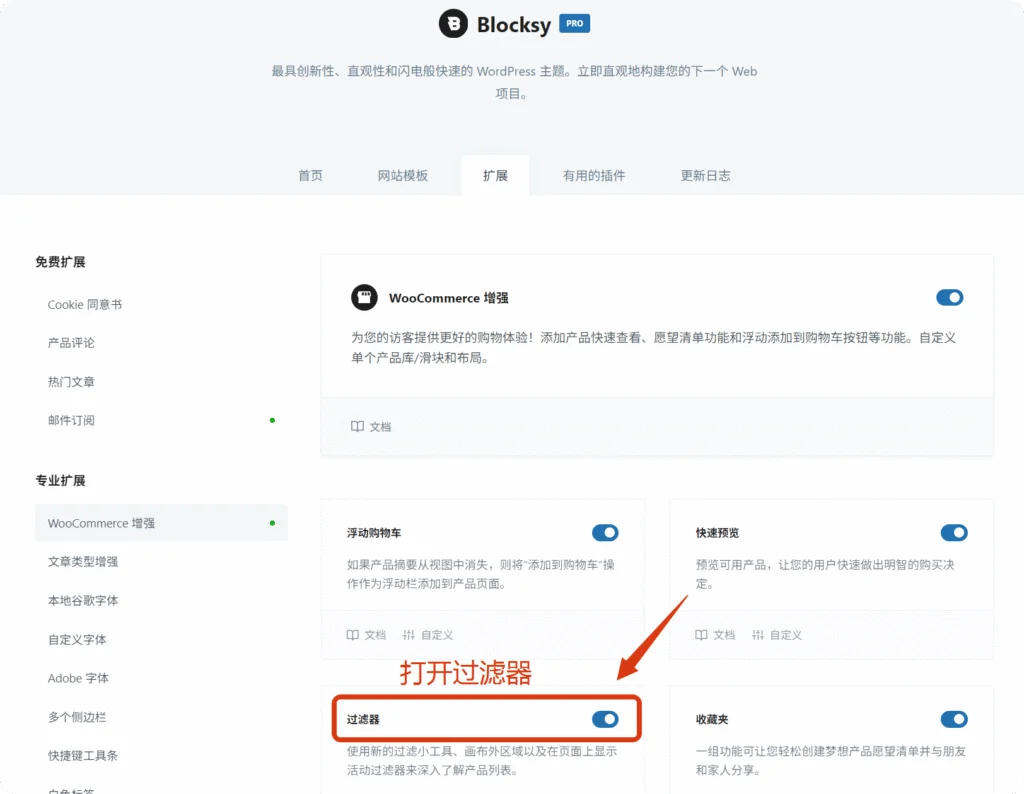
先到Blocksy的扩展中把过滤器打开,启用这一功能。

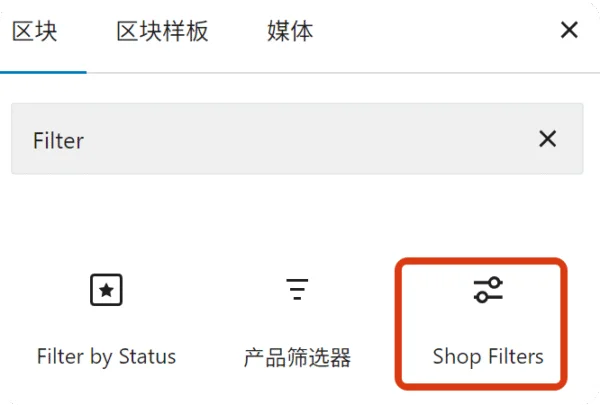
相较于Blocksy的免费版本,Pro在筛选里新增了一个元素——Shop Filters。

相较于原来的“产品筛选器”元素,它在参数设置上有更多的编辑性,比如展示搜索框,复选框,SKU色板,描述等。
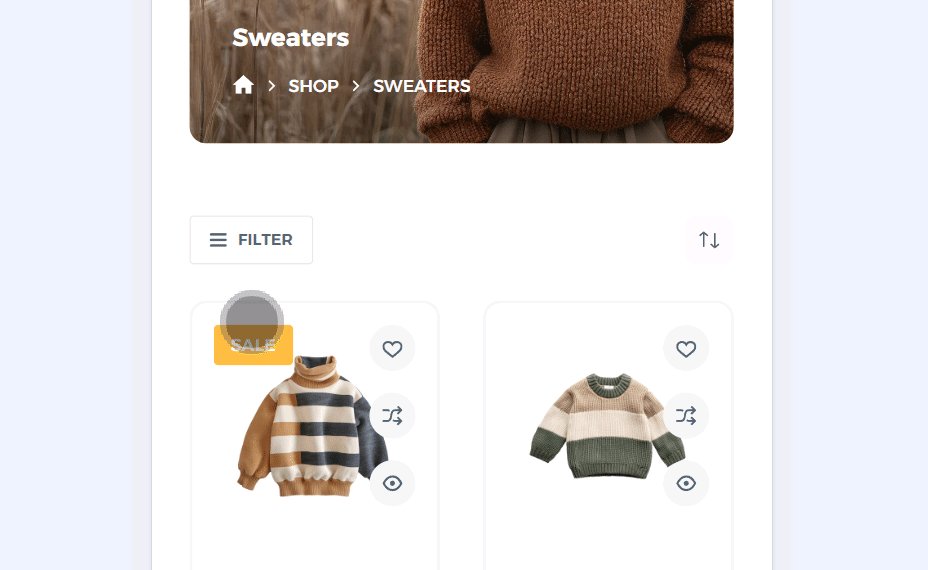
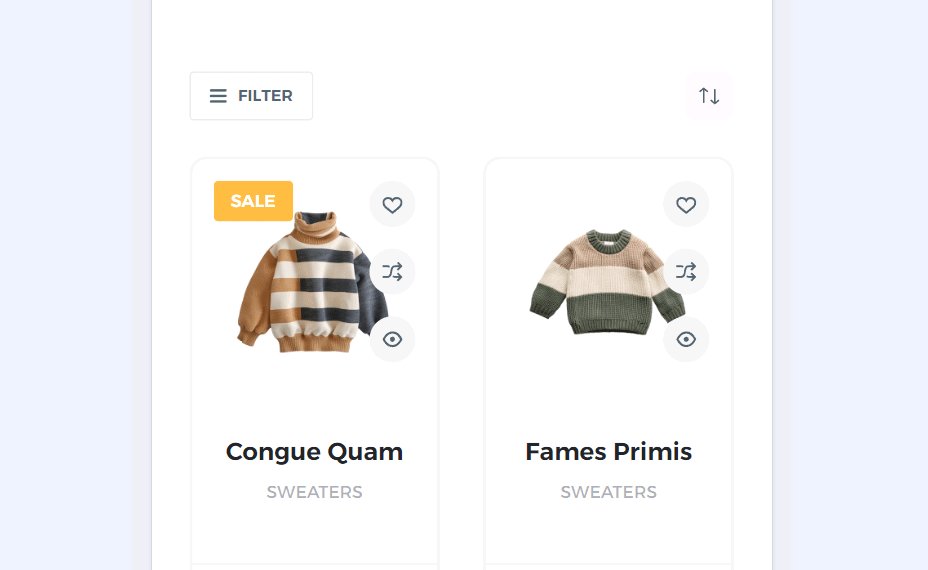
整体上更加美观一些,相信从上面的展示效果截图大家也能看出来。
二. 设置筛选功能
这一步和免费版本一样的步骤:
- 在产品下面预设一些属性;
- 创建多变体产品时直接添加创建好的属性而不是新添;
- 在WooCommerce的侧边栏设置筛选要素;
- 在自定义里选择产品归档,然后把侧边栏打开。
之前已经讲过,不再赘述,不清楚的可以回去再看一遍。
接下来重点介绍手机端的样式。
三. 手机端筛选设置
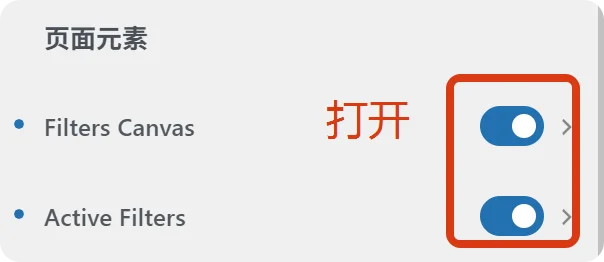
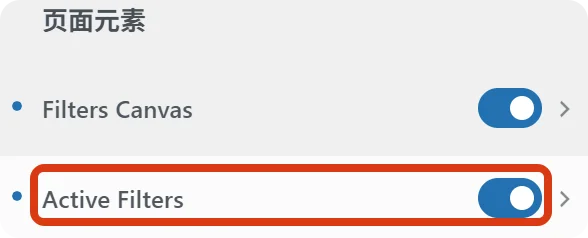
登录WordPress后台,打开外观选项下的自定义页面,然后找到WooCommerce下面的产品归档。将页面元素下的Filters Canvas和Active Filters打开。

3.1 Filters Canvas
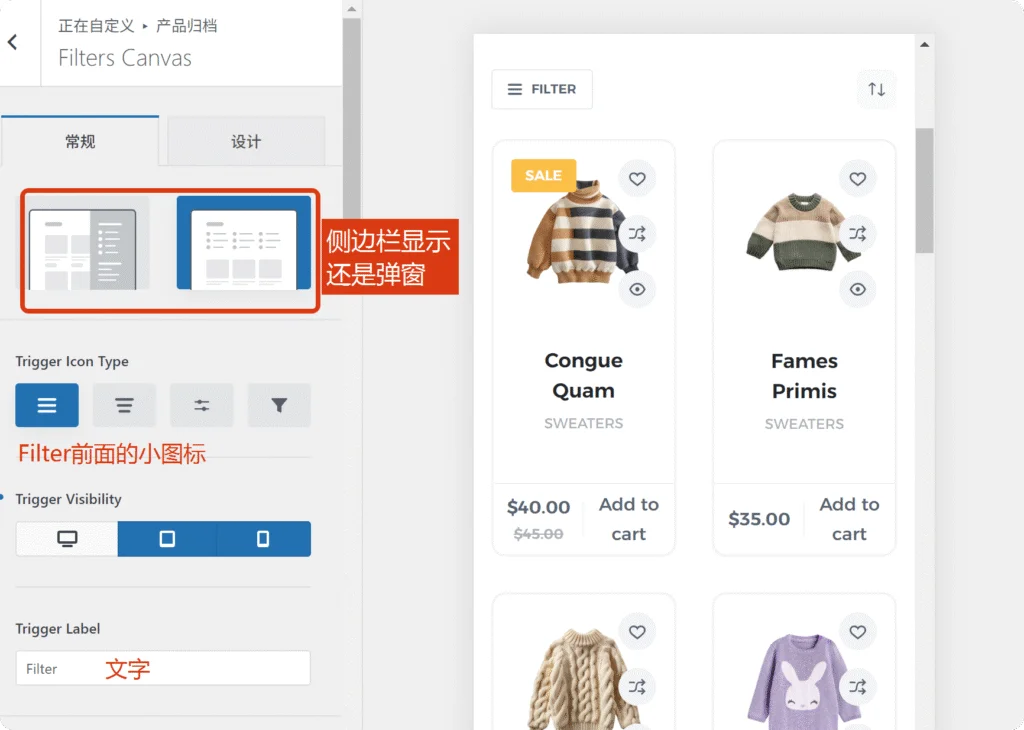
点击Filters Canvas右边的小三角。
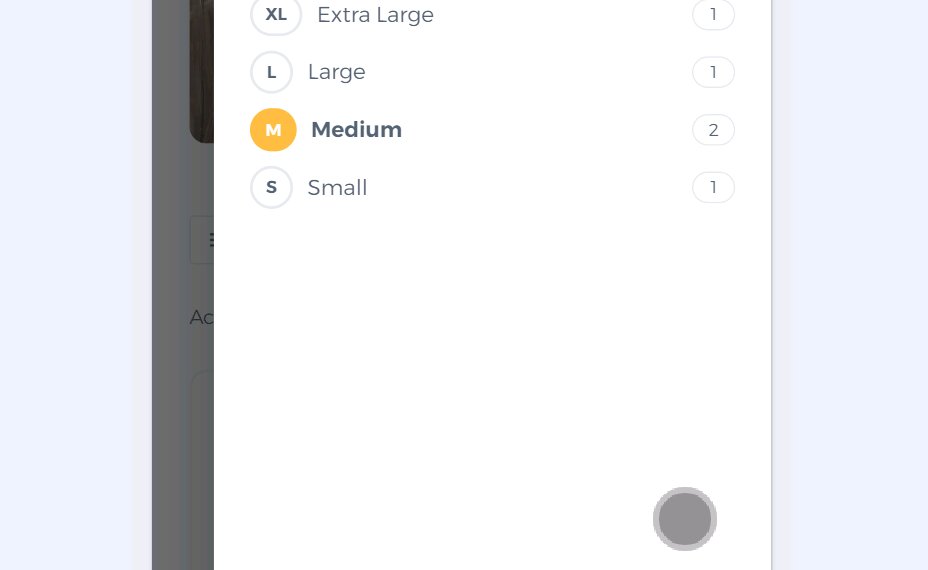
接着可以设置手机端打开的样式,可以是以侧边栏的形式展开,也可以是下拉的形式。(可以观看上面的视频,会更加清楚。)
Trigger Icon Type,也就是筛选按钮前面的小图标。
Trigger Visibility,在哪些设备上可见。
Trigger Label,按钮上的文字。

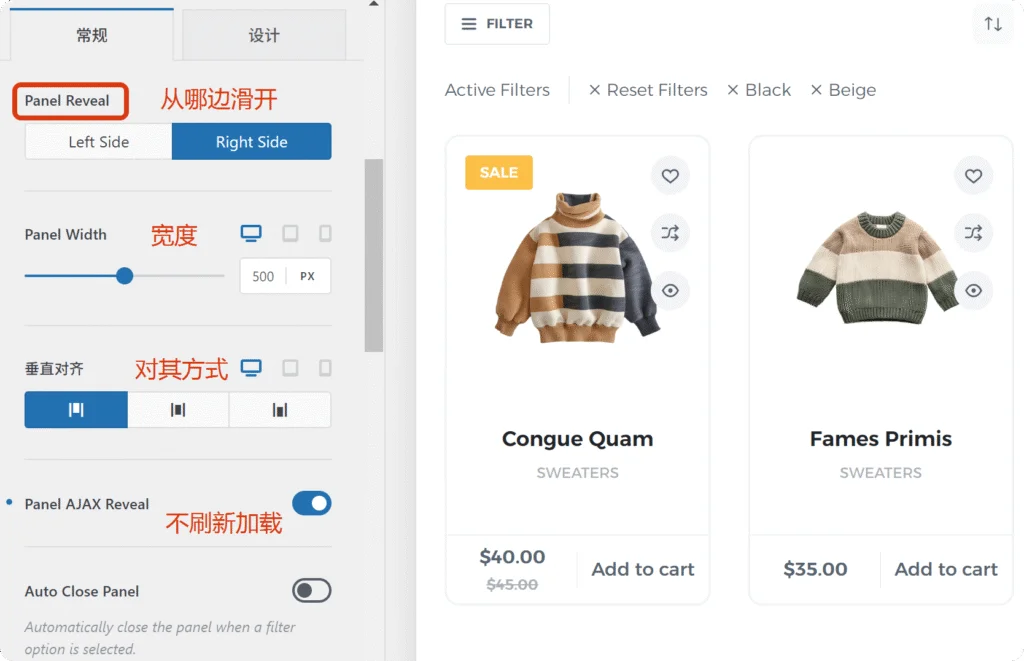
Panel Reveal/Panel Height,从左边还是右边划出,或者高度设置,取决于你上面选的是侧边栏弹出还是拉开。
Panel AJAX Reveal,不刷新加载。
Auto Close Panel,选中属性后自动关闭筛选面板。

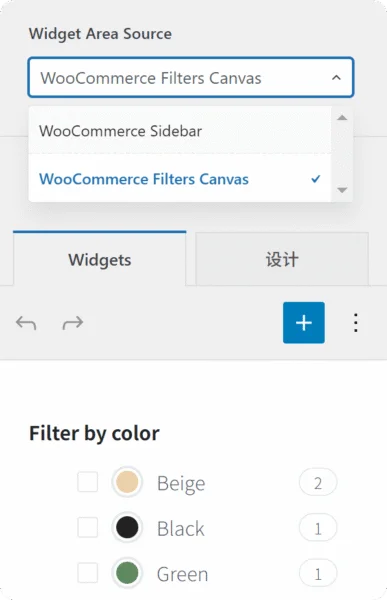
Widget Area Source,选择手机端采用哪个侧边栏,Pro版本是支持多侧边栏的,也就意味着你的电脑端和手机端可以采用不同的筛选设置。
下面的Widgets就是样式展示,你可以在这里设置,不过建议直接从WordPress后台,小工具里设置,更方便。

然后后面的设计选项可以修改面板的颜色,背景,阴影,关闭按钮等,很简单。
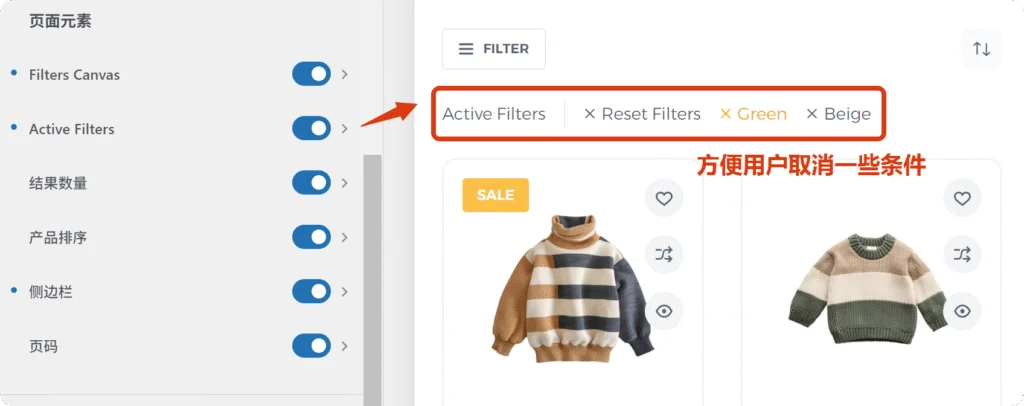
3.2 Active Filters
把Active Filters后面的开关打开。

这个功能主要是方便买家做筛选后可以把一些可能选错的条件取消。

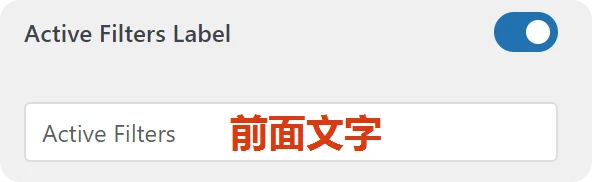
打开后面的三角后,可以修改最前面的文字。

总结
到这里我们就有了一个非常美观的手机端筛选器功能了。如果一些细节处不去太清楚,建议观看上面的视频,里面操作会详细一点。

推荐学习
© 文章版权归白小菌所有,🫰欢迎转发分享。未经允许请勿抄袭转载。