如何给产品详情页模板添加更多的元素——询盘,服务,倒计时等
我们在装修独立站商城的时候,由于主题或者WooCommerce默认限制,没办法添加更多自己想要放置的内容。
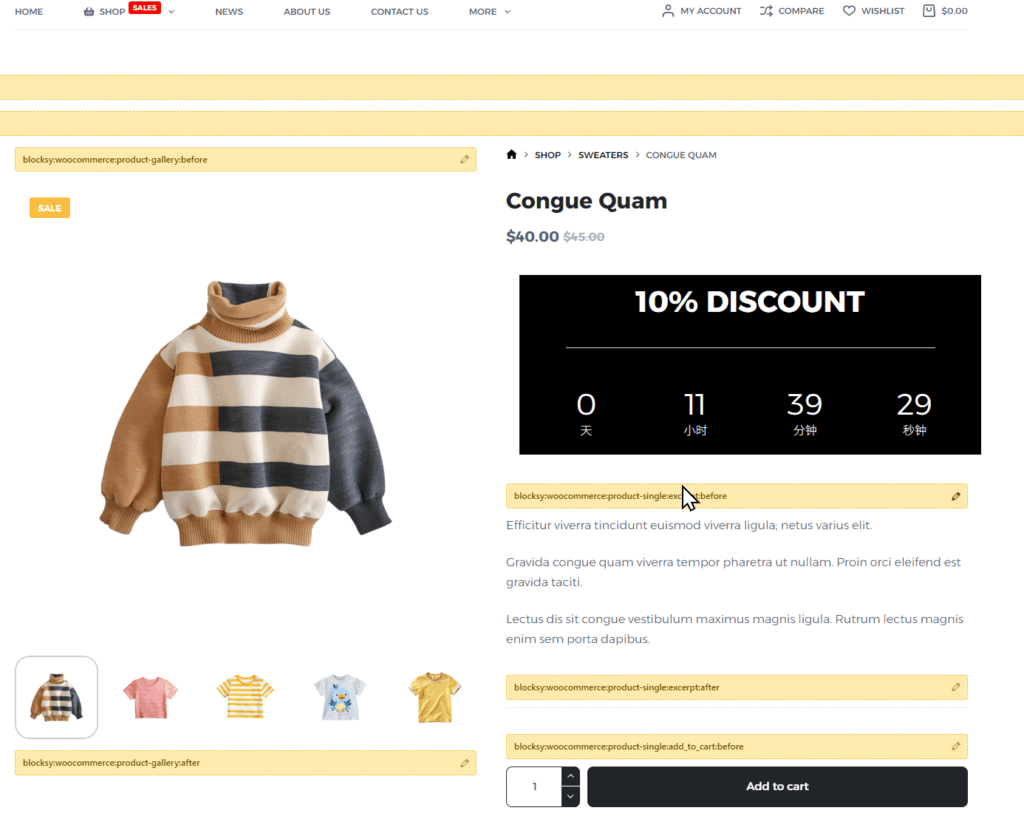
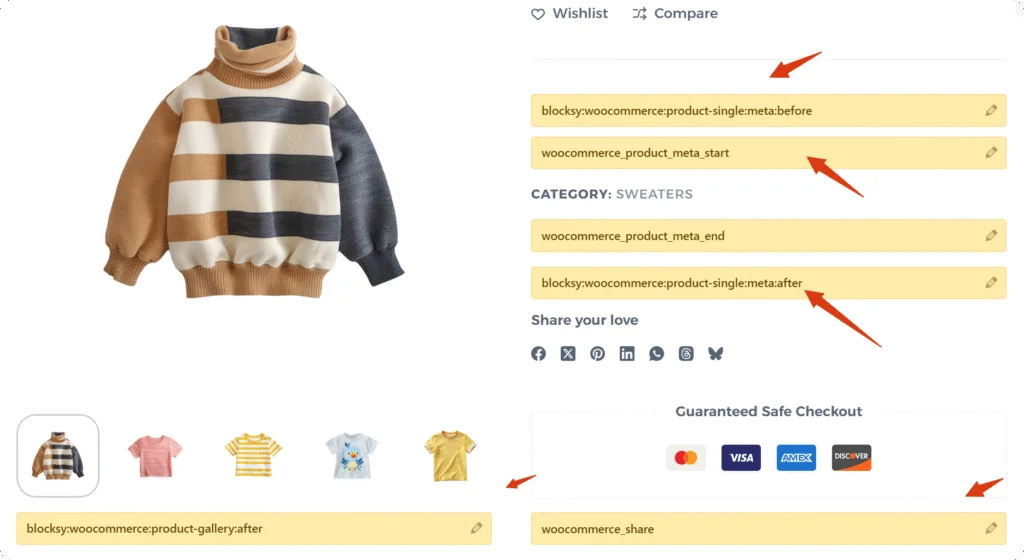
但是Blocksy Pro很好的解决了这个问题,几乎在整个网站的大部分位置都预设了Hooks,以方便我们添加更多的内容。如图,图中黄色的区域均可自定义添加内容。

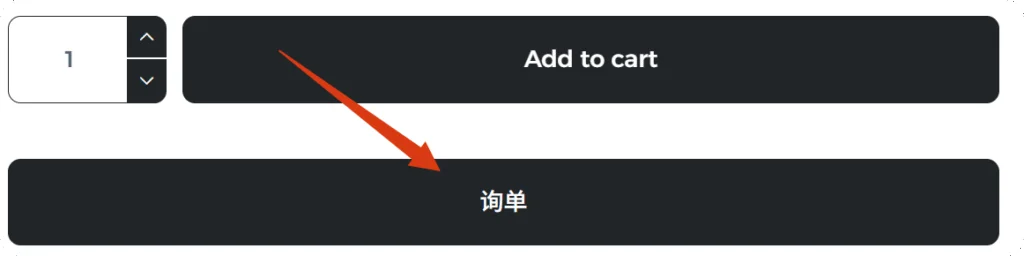
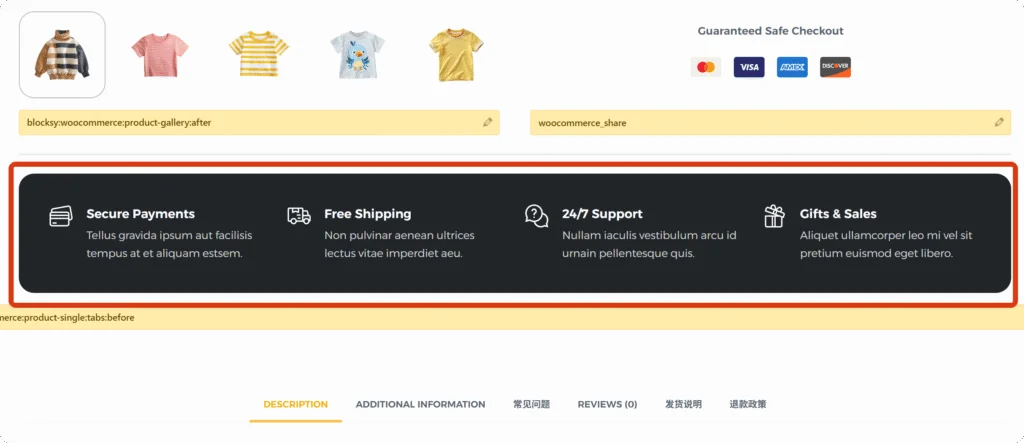
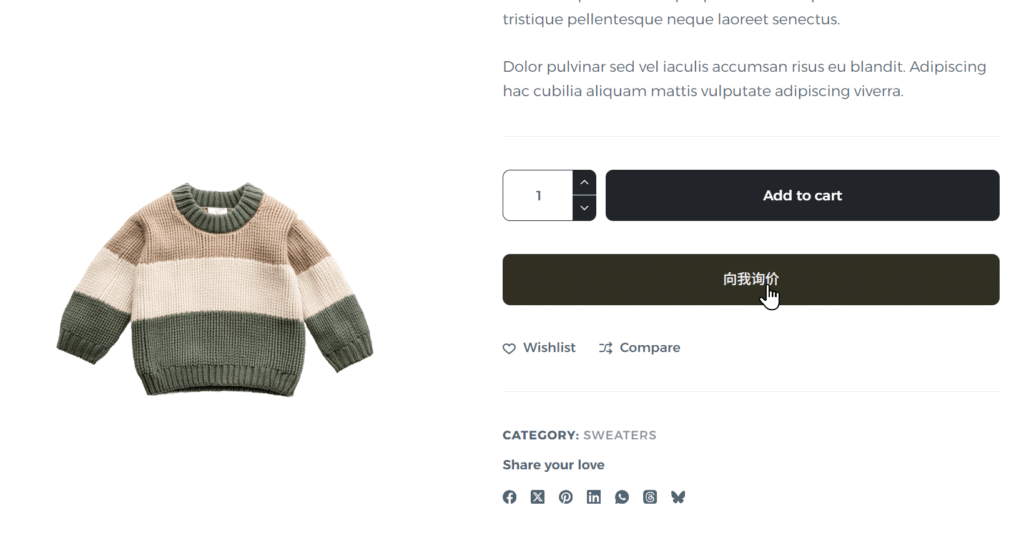
比如我在Add to cart按钮下方加了一个询单的按钮,在产品主图下方加了服务模块。


视频教程
这些只需要简单的几步就可以实现,我们一起看看:
一. 调出Hooks
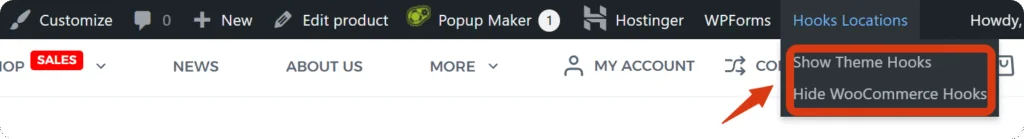
到你想要修改的网页,选择上面的Hooks Location,Theme Hooks和WooCommerce Hooks都可以显示位置,只是修改的位置不同。

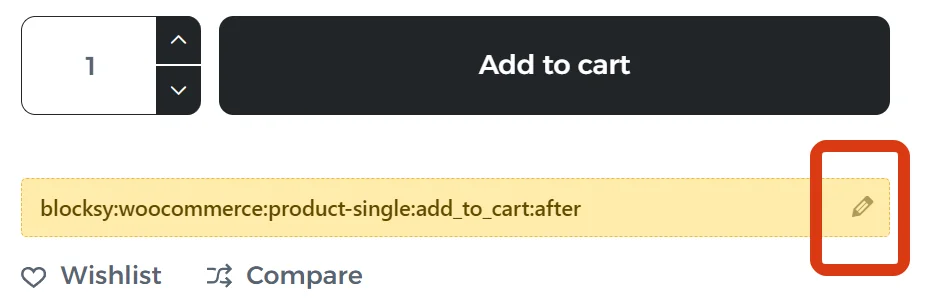
这些黄色的区域都可以添加内容,你想在哪个区域放元素就点击后面的小铅笔符号。

我这里以在Add to Cart按钮下面添加询单为例,就点击对应区域黄条的铅笔。

二. 创建区域内容
接着就到了内容编辑区,这个界面大家学完前面的教程应该非常熟悉。(如果没学过之前的内容,可以点击下面按钮去学习)
创建询价的按钮,这个在前面已经教过,这里不再赘述。如果你需要添加其他内容,可以自行创建。
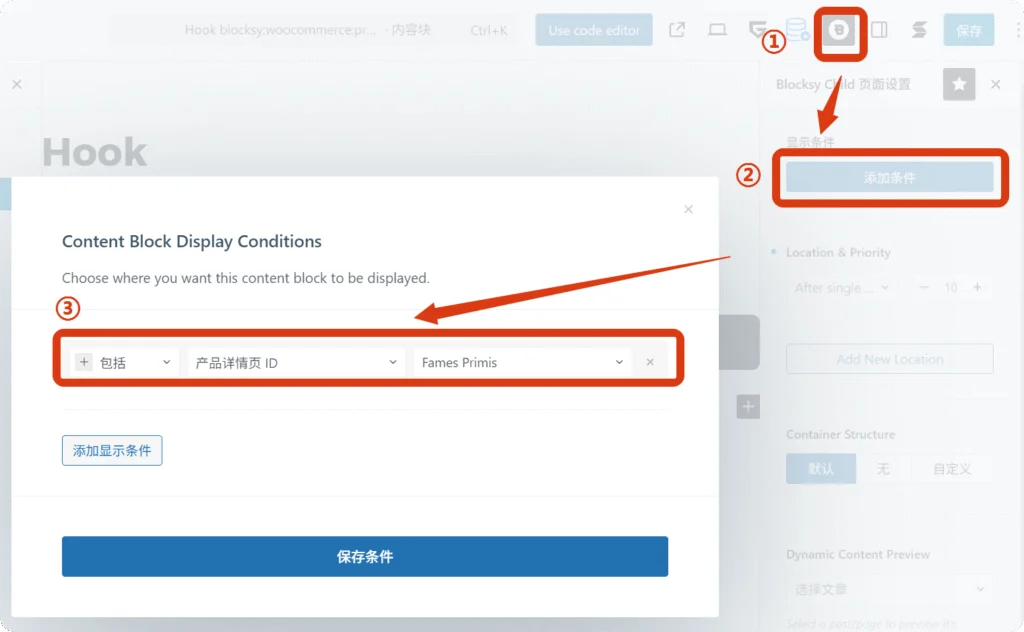
接着就是设置内容在哪些网页展示。点击右上角Blocksy的图标,然后添加条件,选择要展示的页面。这个和上节给产品详情页添加更多的Tab标签一样的方法。

设置完成后就保存发布即可。
这样我们产品详情页的Add to Cart按钮下就多了一个询价按钮,客户既可以直接购买,也可以直接咨询。

至于其他的黄条位置都可以添加内容,一样的方法,大家可以自行尝试。
© 文章版权归白小菌所有,🫰欢迎转发分享。未经允许请勿抄袭转载。














显示白底解决了 翻译插件不翻译新增加的文字
我按照教程使用HooksLocations添加按钮 我的文字显示白底怎么解决