WordPress商城如何自定义创建高转化产品详情页布局
一个吸引人的产品详情页往往能够提升转化率,但我们在用WordPress搭建商城的时候,由于Woocommerce默认产品详情页限制,没办法做太多自由化的自定义设置。除非使用一些付费的插件工具,比如Elementor Pro,Beaver Builder等。
但是很多人可能只需要某1-2款产品做展示上的优化,就不想花额外的钱了。所以今天这篇文章就教你如何调用Woocommerce的产品模块,并且话能够自由修改下面的详情描述区域。
视频教程
第一步. 在新页面调用产品模块。
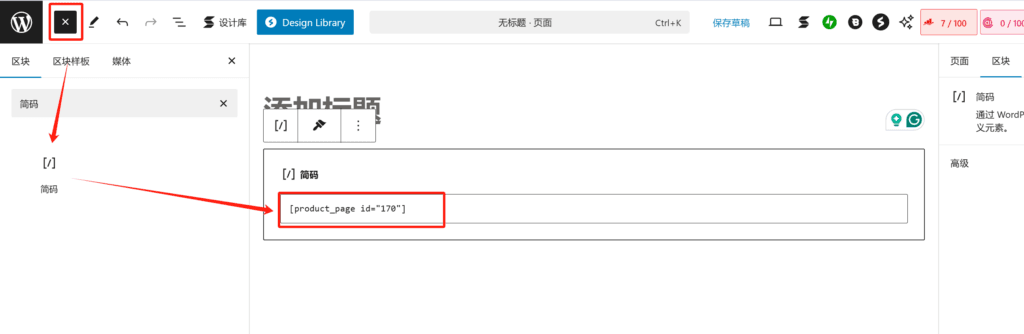
到WordPress后台,选择“页面”选项下的“新页面”。然后在页面上添加“简码”这个元素,并在简码的框中输入[product_page id=”你的产品Id”] (用英文符号),如下图所示:
[product_page id=”732″]

其中的id,你可以在后台“全部产品”那里找到。

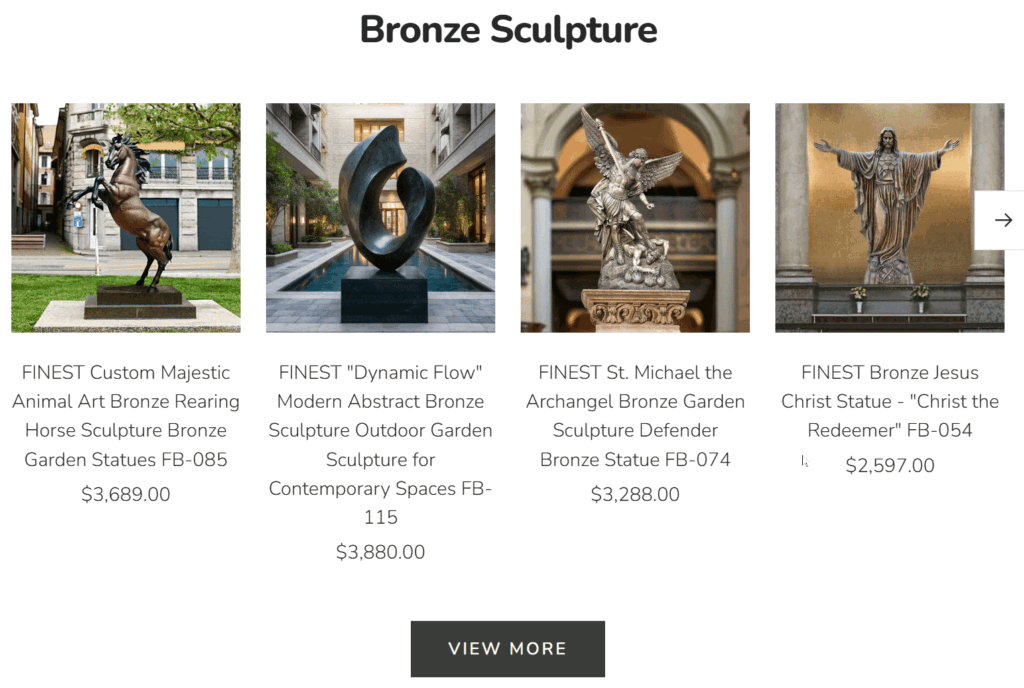
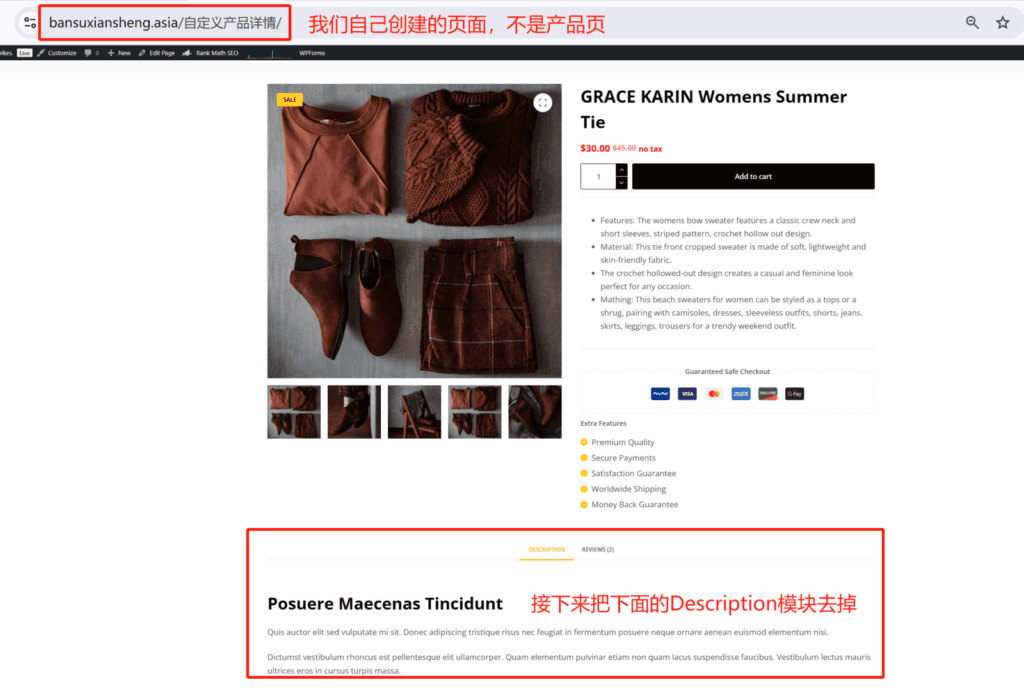
这样我们新创建的页面就有了产品展示,其功能和正常的产品页面一样。

第二步. 去掉下面的Description和Review
回到对应的产品修改页面,把产品描述里的内容清空,下面的产品数据里有个高级选项,把允许评价给去掉。这样再回到我们刚创建的新页面,下面就不会有任何的东西。
👉 下面为赞助粉丝专享内容 👈
为感谢🫰Youtube会员,🫰B站充电粉丝和🫰交流群成员的支持。
后面为专享内容,如果你是上面其一,可直接右边登陆账号查看(不知道账号的可联系我“bansuhy”创建)
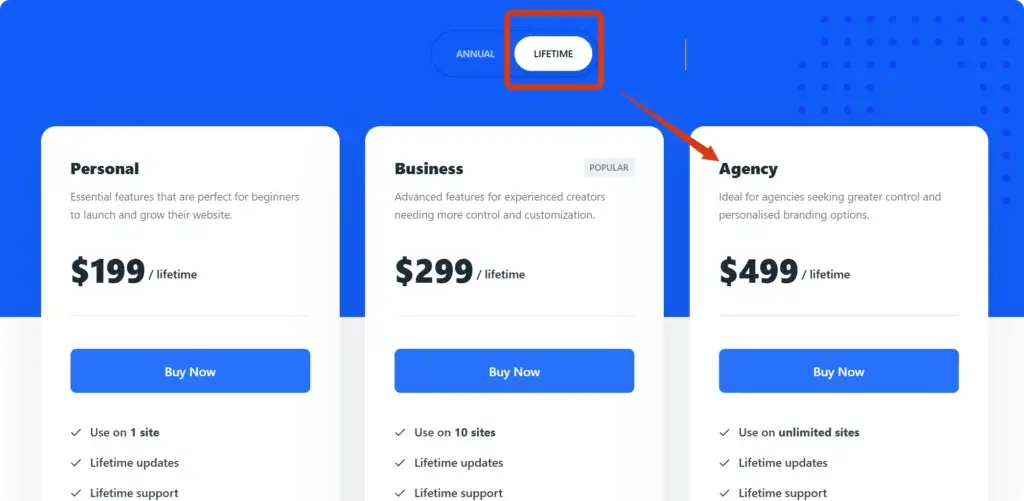
如果你想加入,可点击下面按钮了解。