WordPress网站搭建,如何做好手机端自适配性
在用WordPress搭建网站的时候,有一个问题是非常重要的,就是网站不仅要在桌面端正常显示,还要在移动端美观。
虽然现在大多数的网站模板都是支持设备自适应,但是在细节处还是有不少需要我们自己调整的地方,这篇文章就结合粉丝碰到的问题来解答一下常见的移动端不合适的展示如何修改。
视频教程
第一. 轮播图/大横幅/图片
① 图片的位置
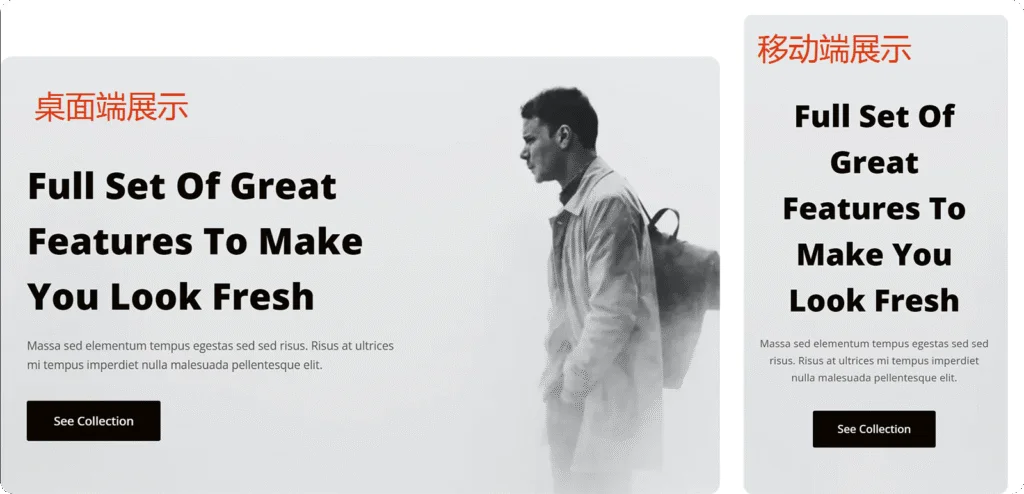
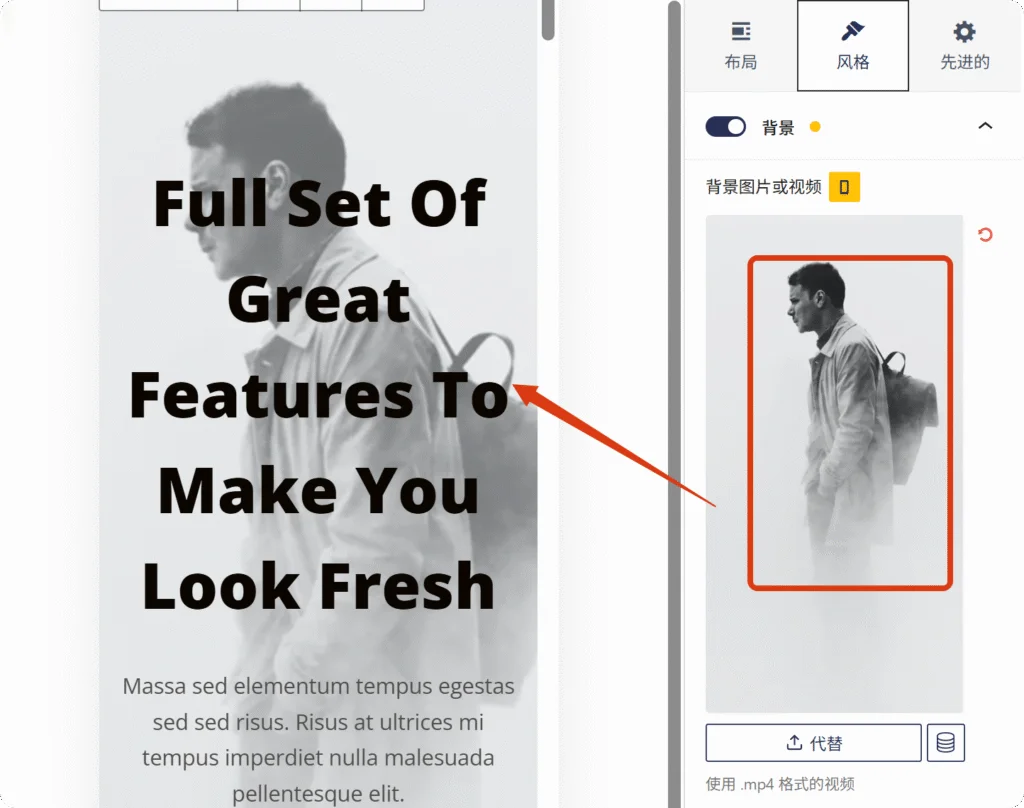
比如下面这张横幅,它在PC端展示的时候,位置和样式都是没有任何问题的,但是切换到移动端背景就只剩下空白,显然是不太合适的。
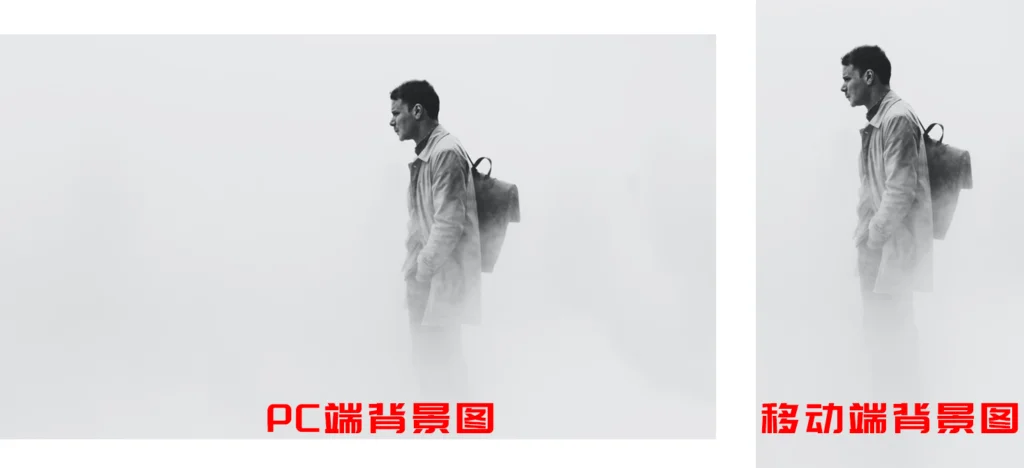
这种情况我们最好给PC端和移动端单独制作图片,然后上传到背景。

如下如所示,我们先给PC端和移动端设置不同尺寸样式的背景。

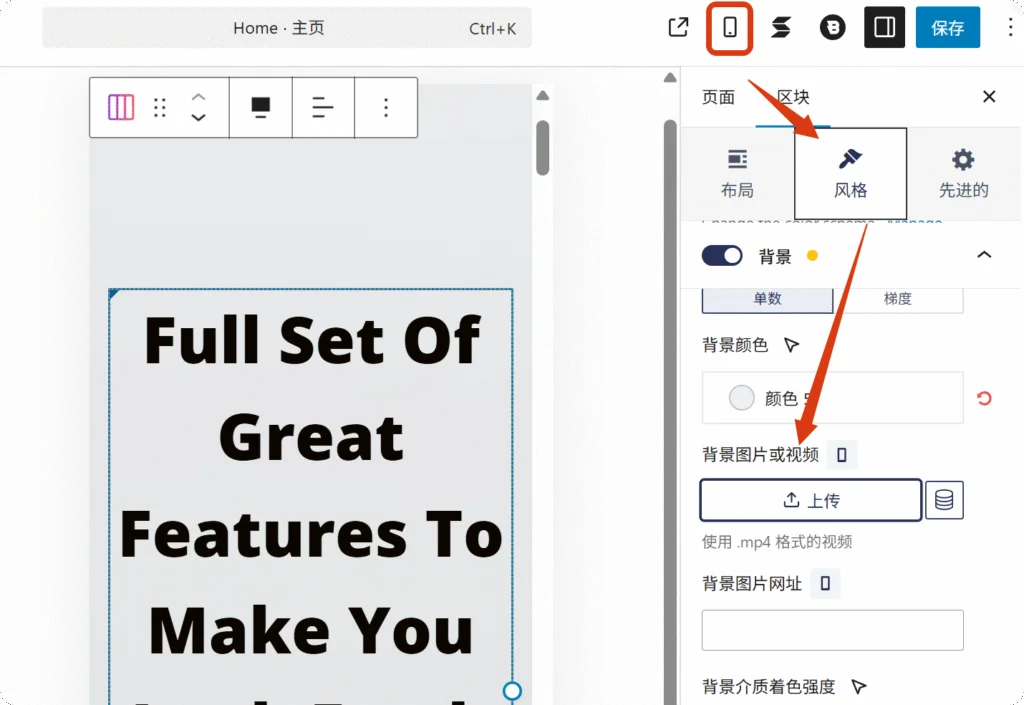
然后到编辑状态下选中对应的列。电脑端是正常的,我们就不用改了,把查看状态改成手机,找到风格,背景打开,上传背景图片。

把我们准备的移动端背景上传上去即可。

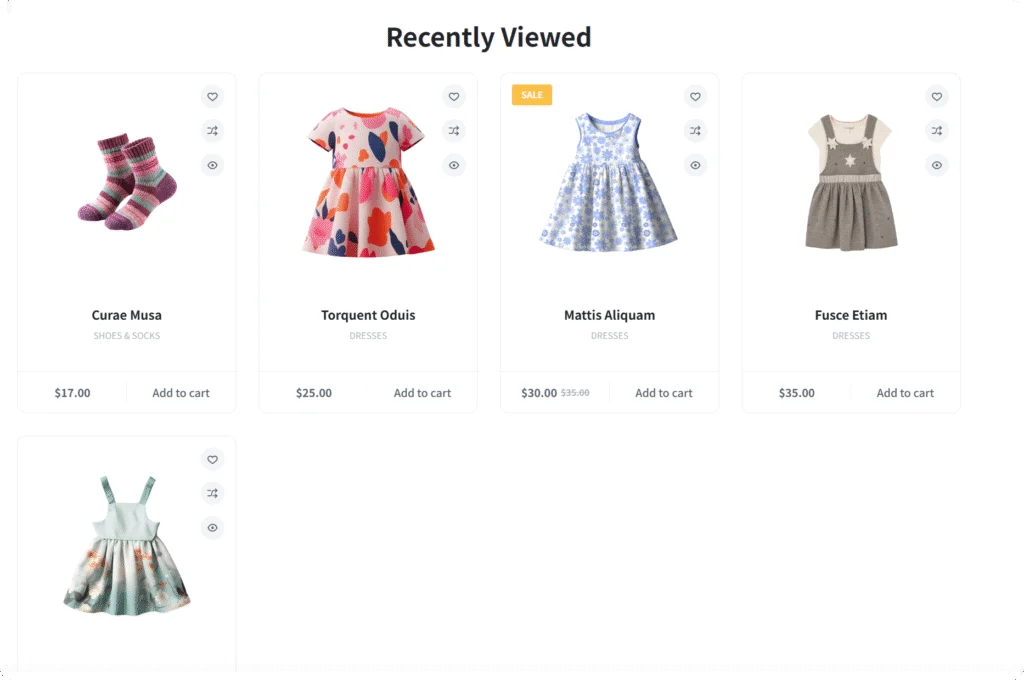
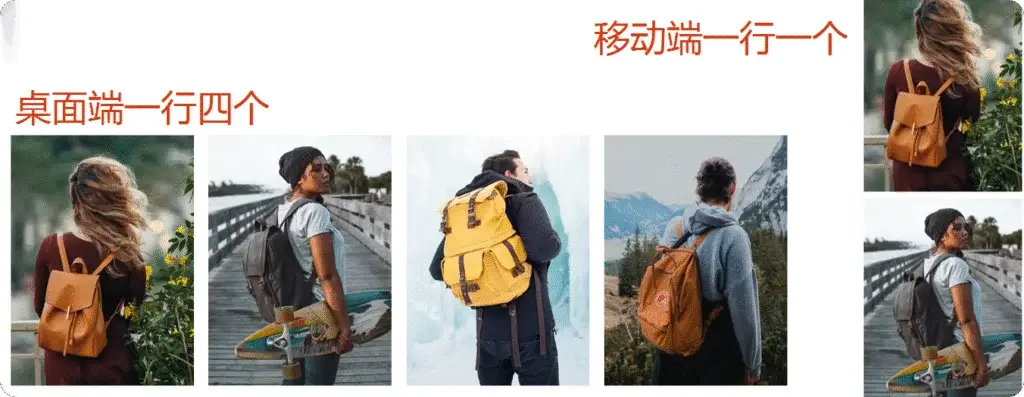
② 类目或其他展示图片
桌面端一行四个,较为正常。移动端一行一个,也还可以,如果你觉得占用空间,可以改成一行两个。

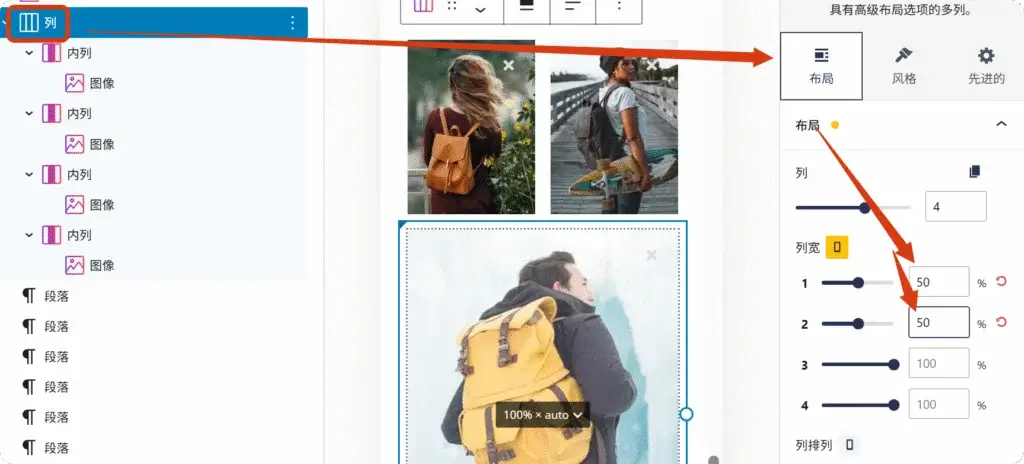
还是切换到手机查看样式,选择图片对应的列,然后到右边编辑部分的布局,把列宽改成50%,这样两张加起来就是100%,也就是一行。

③ 拆开单独制作
上面两种方法是常见的一些问题,除此之外我们还可以把PC端和电脑端的模块拆开来做。
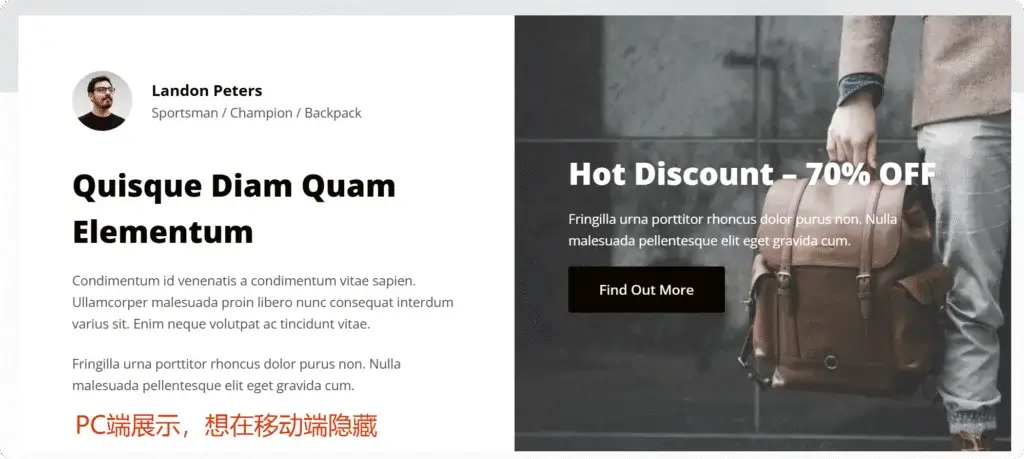
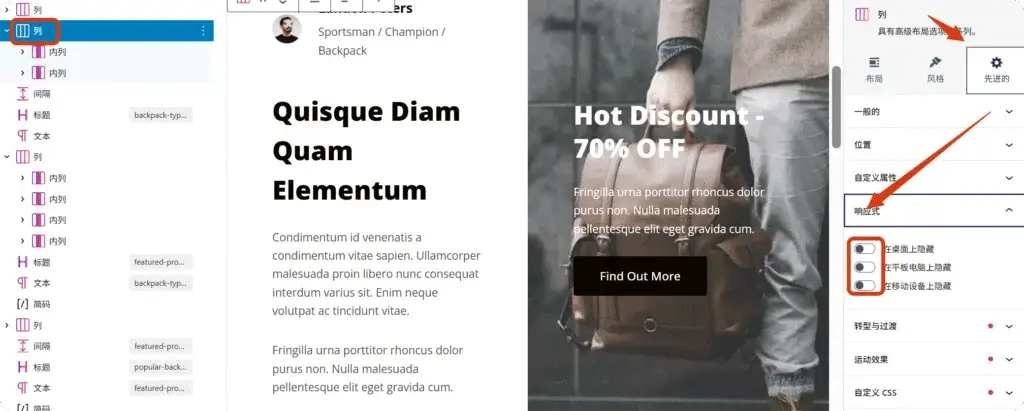
比如下面这个区域,我只想在PC端展示,不在移动端展示。

选中这个模块所在的列,右边编辑区选择先进的,然后在响应式里选择在移动设备上隐藏即可。

然后也可以单独给移动端做个模块,在PC端隐藏。这样在不同设备打开网站看到的样式也是不一样的。
以上三种方法基本可以解决大部分的图片适配性问题,我们再看一下文字,按钮等位置大小。
二. 文字,按钮大小,位置调整
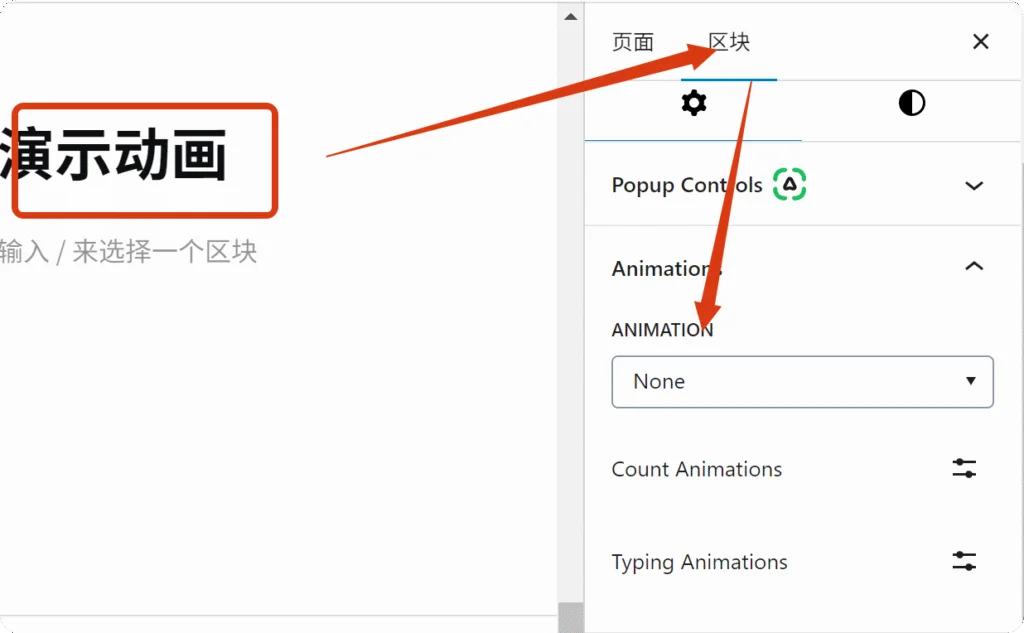
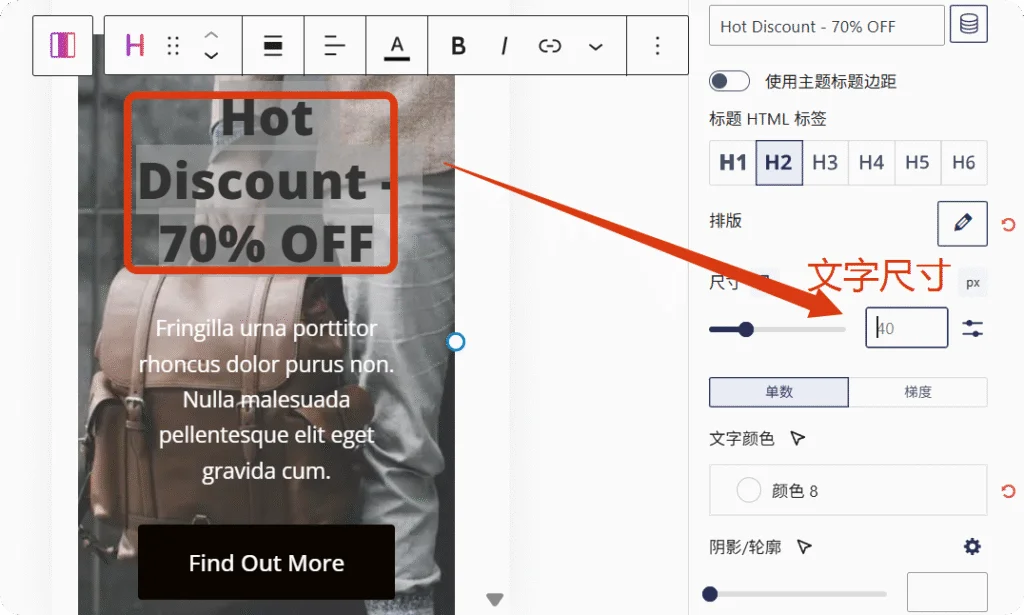
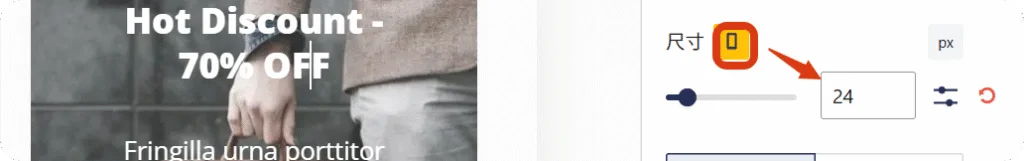
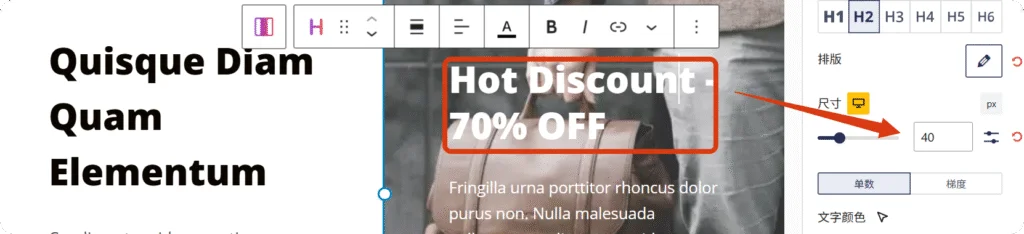
这部分修改更简单,直接切换到移动修改样式,然后调整大小。框中的默认占位符是PC端字体大小,我们不用管他,移动端文字调小一点即可。

比如移动点改成24,当我再切回到PC端,它还是40。


至于位置,也是选中对应的元素,然后点击右边编辑区域的【布局】,找到块大小和间距里的填充(调整内部距离)和边距(调整外部距离)。
PC端和移动端单独设置到合适的位置即可。
三. 产品展示调整
这部份在零基础建站系列课程里讲过,下面的文章也单独讲过,感兴趣可自行查看。
总结
关于适配性这块基本都是可以调整的,最主要还是找对方法,加上点耐心。
© 文章版权归白小菌所有,🫰欢迎转发分享。未经允许请勿抄袭转载。