WooCommerce产品筛选优化:电脑端与手机端完美适配的进阶教程
在前面的第六期视频中教大家如何给WooCommerce商城添加产品筛选功能。

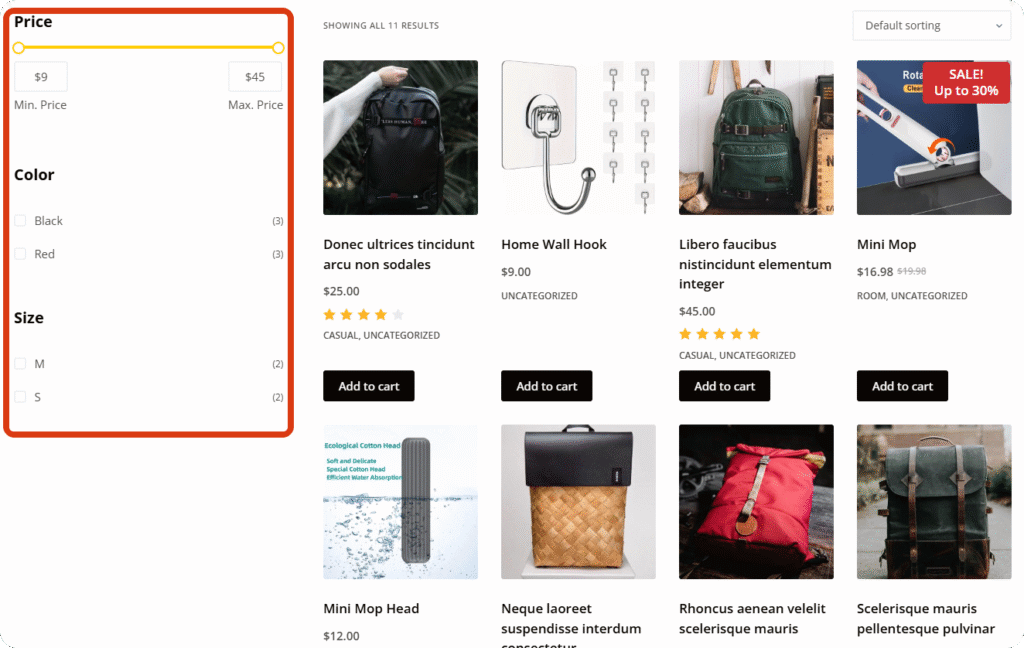
但是有些粉丝提出在电脑端的展示是挺不错的,但是到了手机上明显占了不少空间,所以今天这篇文章就教大家如何设置手机上以弹窗展示筛选界面。
第一步. 制作弹窗
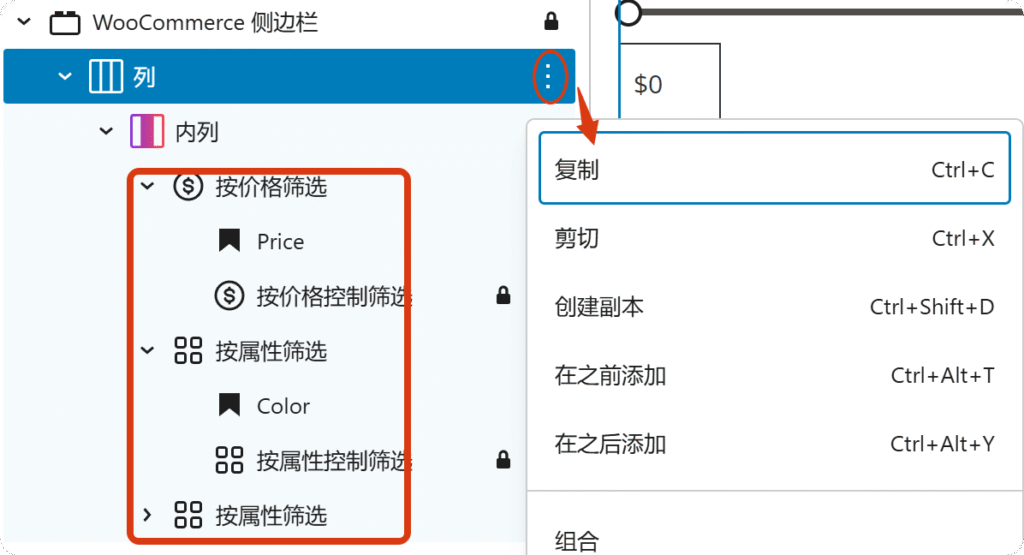
登录WordPress后台,选择【外观】——【小工具】,找到WooCommerce侧边栏。
给这些筛选项目添加到一个列里面,然后打开列后面的三点,复制。

到【Popup Maker】工具去,关于这个插件的使用在十七节讲过了。
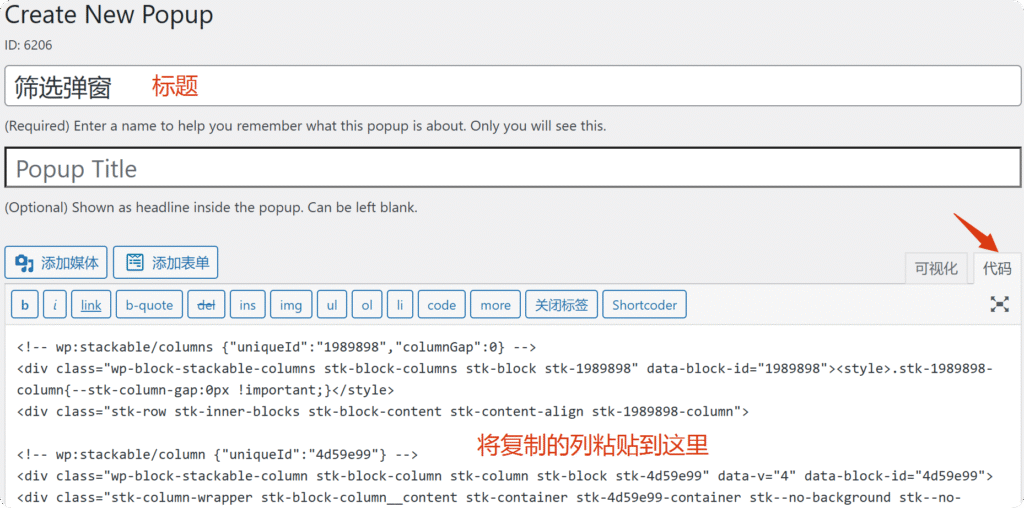
创建一个新的Popup(Create New Popup),起一个标题,下面内容框选择后面的代码,将复制的列粘贴到这里。至于弹窗的样式,大家就参考之前的教程设置吧!
改完之后,保存发布。

第二步. 创建筛选按钮
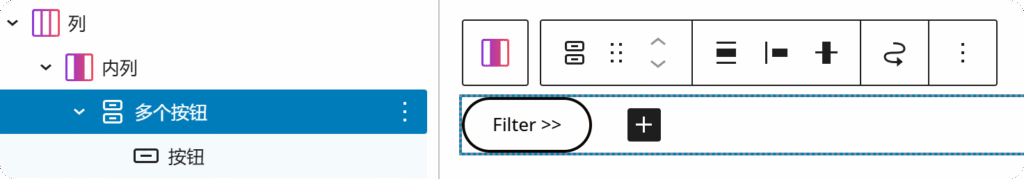
回到WooCommerce侧边栏,创建一个新列,在列中加一个按钮。

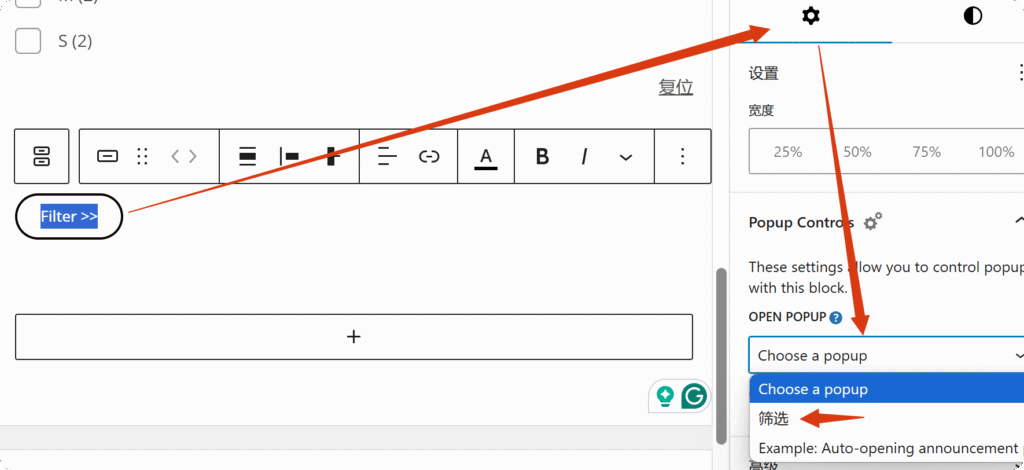
再到右边的设置里给按钮添加刚才创建的【筛选】Popup。

第三步. 设置在不同设备显示
最后再把这个按钮只在手机设备展示,原来的筛选元素在电脑端显示。
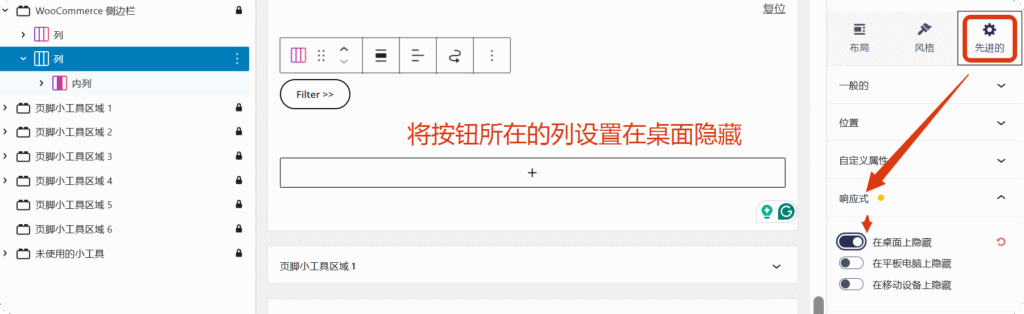
选中按钮所在的列,右边的编辑区有个【先进的】,打开下面【响应式】,勾选在桌面隐藏。

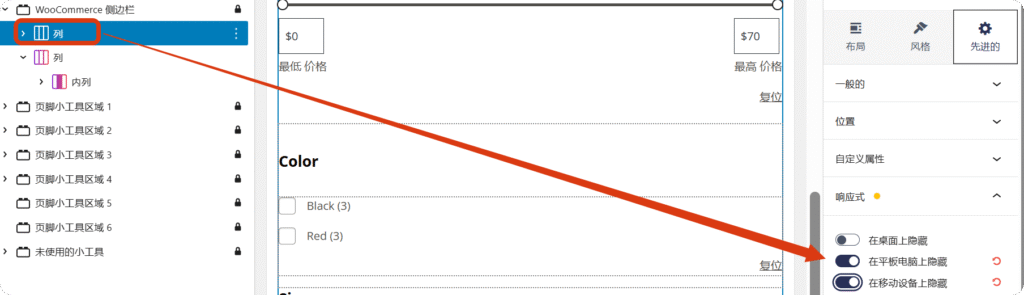
同理,把原来的筛选列在手机和平板隐藏。

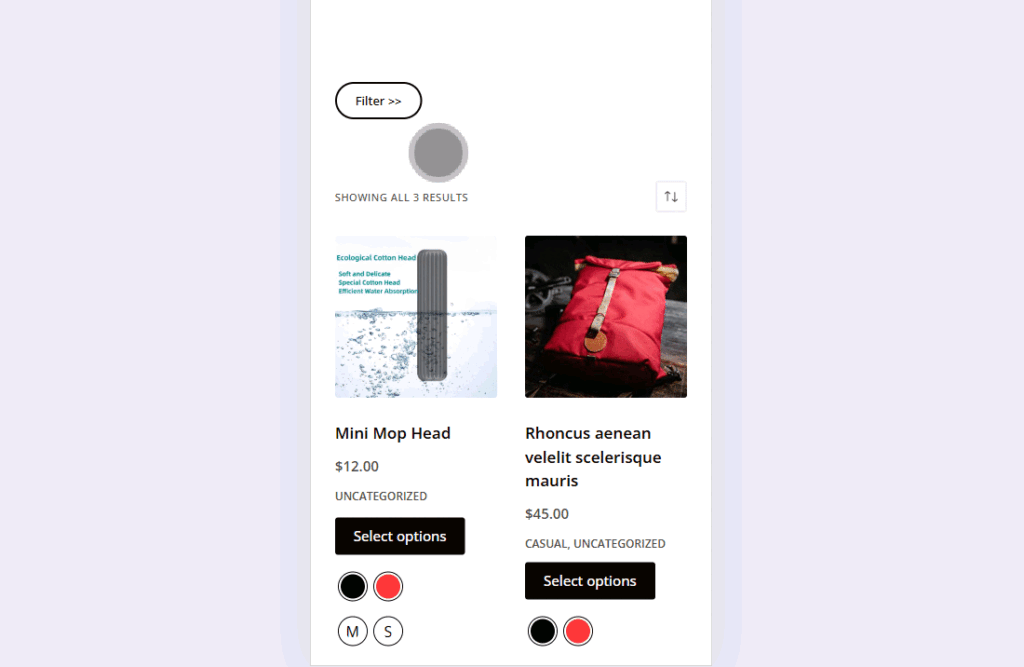
这样的话,电脑端还是原来的显示样式,手机端就是弹窗展示。

其他插件推荐
如果你需要更多的筛选功能,也可以试试下面几款插件:
- ① 产品筛选器由WBW提供
- ② Themify – WooCommerce Product Filter
- ③ annasta Woocommerce Product Filters
© 文章版权归白小菌所有,🫰欢迎转发分享。未经允许请勿抄袭转载。
订阅评论
登录
0 评论
最新