如何设置Shopify超级菜单,Shopify Mega Menu插件应用
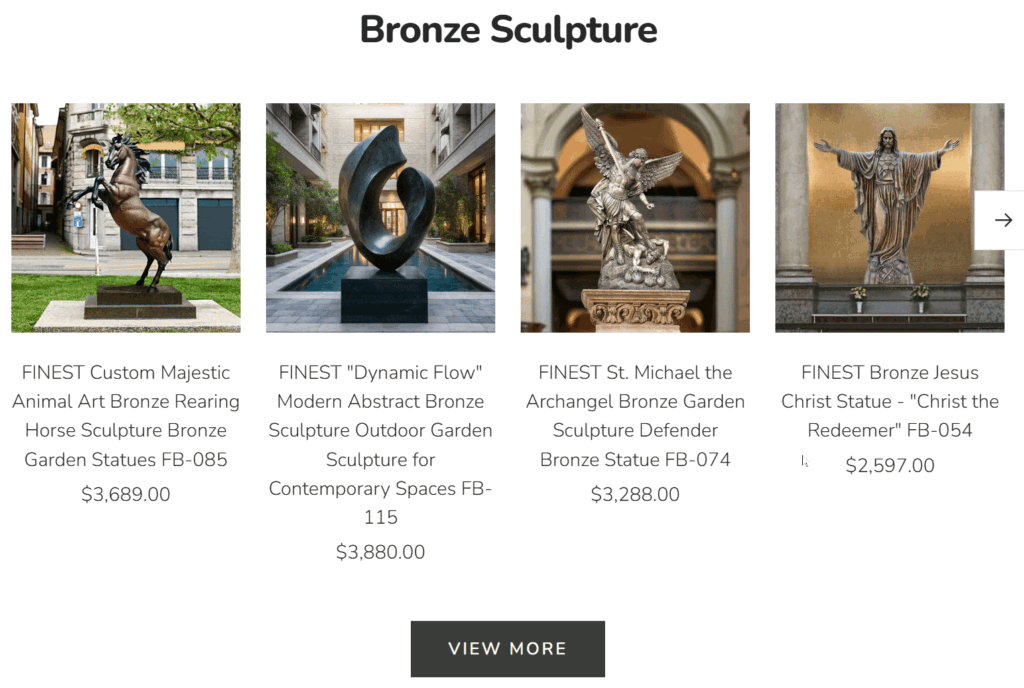
当你看到其他的独立站有下面的超级菜单时是否非常羡慕,有文字,有图片,还可以添加一些主推的产品和热销折扣标签,不仅美观,也方便消费者更轻松,快捷地找到自己需要的类目或者产品。

但遗憾的是Shopify自带的免费主题并不具备这么多的功能,所以说你可以根据自己需求做以下选择:
视频讲解
第一:免费模板+文本超级菜单
如果你的超级菜单里只想添加文本内容,那么免费版本完全可以实现。
第1步:在Shopify后台将菜单设置好,可以分为三级,只需要将新创建的菜单拖拽到大类目的下面即可成为子菜单。建议可以在大类目标题上加些小表情,显得更突出。

第2步:到模板修改中,选中标头,将下面的桌面菜单类型改成超级菜单,然后点击保存。

第三步:回到前台刷新,这样就拥有了一个超级菜单。

上面是如何用免费模板就能创建超级文字菜单,我们再看看如何用插件的方式完成。
第二:选择带有超级菜单的模板
在最开始选择Shopify模板的时候,可以选择带有超级菜单的模板。这类的模板一般都需要付费,但是做Shopify时间长的人都知道,好的模板内置了很多高级的设计,这些如果你后期用插件完成的话,可能花费也是不小的。
如果你觉得Shopify官方动辄300-400美元的模板比较贵,也可以考虑第三方模板平台,他们的模板也非常多,功能也很强大,最重要的是价格要便宜很多。

在Shopify的app Store里搜索Mega Menu,或者直接点击下面链接:https://apps.shopify.com/search?q=mega%20menu&locale=zh-CN 。
如果你就是想先练练手,那么可以试试超级菜单类的插件。在Shopify的app Store里搜索Mega Menu ,下面就会展示很多的相关菜单插件。整体上这类插件的功能相差不大,价格也都差不多。也都提供免费版,但是功能上会有不少限制,我把个人觉得不错的几款标了出来,大家可以试试。
目前这三款较为好用:qikify Mega Menu & Navigation、Globo Mega Menu, Navigation,Buddha Mega Menu & Navigation

我就以其中的Globo Mega Menu做演示,因为使用起来更容易上手。点进去之后,是它的介绍和安装页面。下面有套餐情况,可以自己看看。
然后选择安装,根据它的步骤操作。
装好之后,点击图钉一样的图标,把它固定在左边菜单栏,方便以后的编辑。然后选择创建菜单。

选择超级菜单,然后左边是修改的分区,右边可以预览和直接对菜单修改,至于修改细节大家直接观看对应的讲解视频就可以了。

修改完成之后,保存,然后发布。这样你就也拥有一个超级菜单了,如果使用的免费版本,可能会有水印或者图片产品展示之类的限制,这个就大家自己抉择吧!

(转载分享需注明出处,违者必究。)