如何复制别人的Shopify独立站店铺,一篇文章详细到每个步骤
前言——粗略复制
大家在看到别人精美的Shopify店铺时,一定也想自己复制一个出来。“如果能有一款工具自动克隆创建,就更完美了”,以上一定是大多数人的想法。
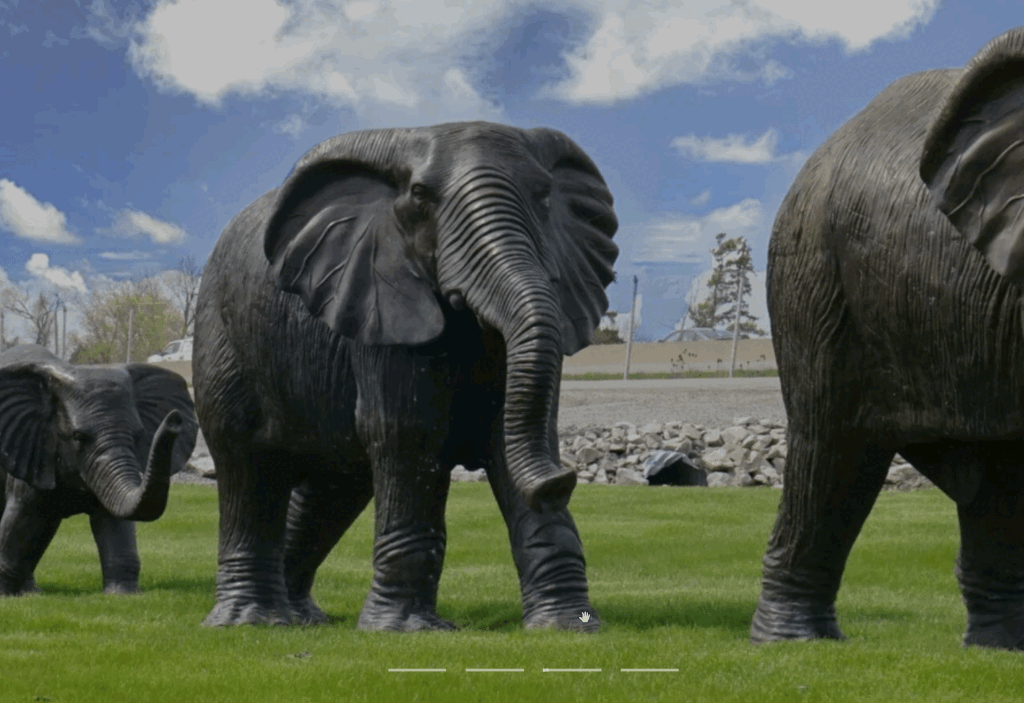
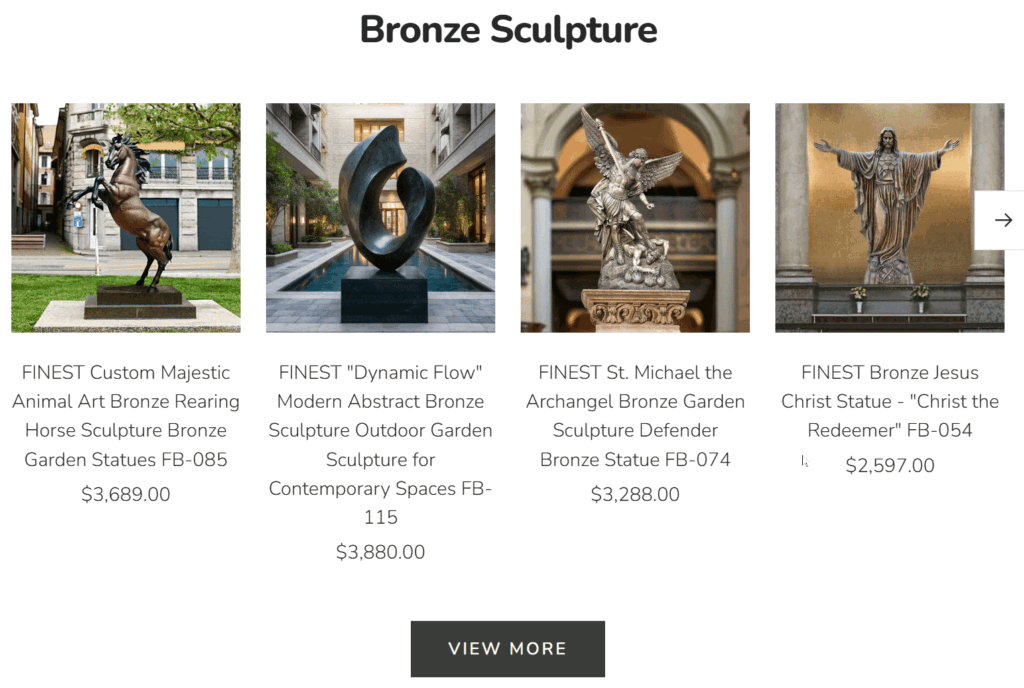
确实有这样的工具,但是距离你想要达到的效果仍有一段距离,我们先看一下复制的结果:

从图中可以看到,大体上的模块是有的,但是有几点问题:
第一:页眉菜单和页尾部分无法同步到网站;
第二:复制过来的字体不一样,而且图片视频部分要么有水印,要么不显示,都需要自己更换。可能涉及到版权问题,也很容易理解。
第三:模块间的位置有所变形,需要后期调整。
尽管如此,确实也帮我们节省了很多的力气,我们再接着后面的修改就可以了。接下来就和我一起一步一步复制一个精美的独立站出来吧!
视频讲解
参考独立站:FYBELLE,仅作演示,不做后期任何运营。
1步.注册Shopify独立站
通过下面链接 http://shopify.pxf.io/yqZEx2 可以直接到达Shopify的活动页面,用没有注册过的邮箱就可以享受3天免费试用,前三个月$1美元的优惠,还是比较划算的,可以趁活动期间屯个号。

填完邮箱密码后,它会让你填一些调查信息,你可以根据自己的情况填写。如果觉得麻烦,可以直接左下角跳过,没有影响。

套餐部分,可以根据自己的需求选择,也可以先跳过,有3天免费试用。

然后就注册完成,来到了Shopify的后台。
2步. 安装Page Builder插件
这里只推荐两款,也是使用最多和评分最高的。GEMPages 和 Pagefly。大家直接点击这两个词就可以到App界面安装。
我就以GEMPages 为例,直接打开到App界面,安装。
App页面下面有套餐情况,可以先看一下,有免费有付费。

授权安装好之后,把右边的图钉点亮,固定在后台工具菜单栏,方便修改。然后选择Page选项。

点击右上角的“create new page”,创建新页面。它这里提供了各种各样的模板,你也可以直接使用,都是非常美观的。
或者点击创建空白页面,我们复制其他独立站的首页。

然后选择左边有个AI,会跳出一个地址框,在里面输入你想复制的页面。点击“Generate”生成。等待一会就可以在页面的右半部分预览生成的样子,然后选择Generate,接着就可以对生成的首页做修改了。

默认生成的模板是带水印的,毕竟素材可能涉及到抄袭,版权之类,所以需要自己替换。
选中想要修改的部分,在它的左边有参数调整,比如布局,文字位置,颜色,图片更换等等。还可以调出图层,精准定位到每一个位置修改。

修改部分不是很难,但是涉及到的细节比较多,所以我会放到视频中实操讲解,这样大家能够更清楚直观地学习。
等页面上的内容都修改好之后,我们点击保存发布,并且把取代现有首页勾选上,那么新的主页就创建好了。

3步:修改页眉页脚,菜单及通知栏
然后我们再修改页眉和页脚部分,包括菜单。因为我们复制的这个独立站它的菜单结构不是很麻烦,所以不需要额外的插件,直接在Shopify的后台修改就可以了。

然后在模板修改页面可以调整Logo和页脚,以及通知栏的部分。

也可以参考之前的建站视频里讲过的菜单设置,非常简单。如果某些功能在模板中没有,也可以使用一些插件来完成。
关于复制别人独立站的首页基本就讲到这里,其他页面的复制方法也是一样。由于篇幅原因,就不再过多赘述,如果想要了解人多的话,后期可以单独出一期讲讲如何复制产品页。
有问题欢迎下面留言,那下期内容再见。
© 文章版权归白小菌所有,🫰欢迎转发分享。未经允许请勿抄袭转载。














图片批量下载用的什么插件呀
fatkun